



微文案可能是设计当中最不起眼的文本元素,但是它们对于用户对于产品而言都有着巨大的影响。微文案作为 UI界面中最为普遍的文本,它们构成了设计当中的说明、导航和引导的基本功能,作为交互和 UI元素的标签,提示,传递信息,召唤行为,是不可或缺的基础设施。
作为标签而存在的微文案标识了每一个 UI元素的功能和指向,借助它用户才能在 UI界面中游刃有余地进出,这也是为什么它是不可替代的。
尽管如此,微文案在设计的时候还是经常被忽视。大量的「点击这里」这个粗陋的微文案无处不在,这使得网站和 APP 在体验上显得不够优雅细致。优秀的微文案设计能够提升用户的留存率和转化率,这是每个网站站长都期望能做到的事情。那么,怎么才能提升微文案的质量呢?今天的文章我们将会为你分享 10 个技巧。
1. 展示,而非说教

优秀的导航微文案可以清晰的告知用户去往何处,能够辅助解释网站的功能,能够提供搜索,能够优化提示。
微文案是用来帮助用户而不是让用户思考的,这也是为什么「点击这里」成为了最为流行的微文案之一。
当然,你并不一定非得使用「点击这里」这种烂大街的表述方式。你可以使用点击之后的效果或者指向的页面、功能直接作为微文案来进行表述,最常见的表述方式包括了解更多信息、点击阅读、立即购买、获取信息、下载、提交内容等等。
这样的表述方式更加清楚,用户也可以一目了然,明白点击之后会发生什么。
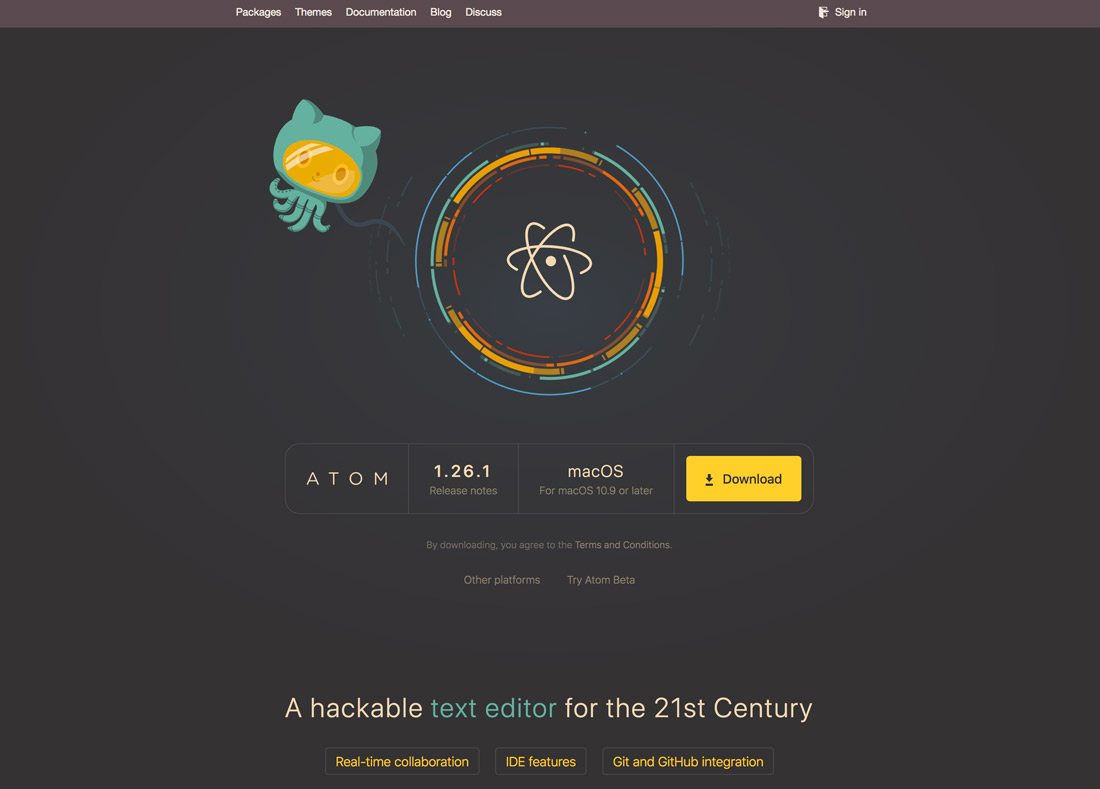
至于其他微文案,也尽量斟酌它们的表述方式,怎么才能更加有利于用户。注意上面的 Atom 这个页面是如何设计下载按钮的,微文案和色彩的搭配,视觉效果非常突出,是一个非常优秀的 CTA按钮。
2. 保持简洁
微文案之所以带有「微」字是因为它通常使用最为简明的词汇来进行呈现的。在表述清楚的前提下,它应该是最为简短的词汇,它的指引性是极强的。对于绝大多数的用户交互而言,长时间的解释是没有必要的,太多的解释反而会适得其反。让微文案保持简洁明了吧。
3. 重要的微文案应该始终可见

最重要的信息就不要使用工具提示来呈现了。
微文案通常可以分为两种,一种微文案作为元素或者说明是始终可见的,另外一种则是在需要的时候才显示。后者常常以工具提示的方式出现,或者在光标悬停的时候才显示。这样的设计能够提高文案的可用性。
但是请注意,并非所有的微文案都应该在悬停的时候才显示,任何重要的微文案都应该保持始终可见的,比如包含在表单中的信息,或者按钮中的标签。
用工具提示的方式展示的文案,通常都是作为附加信息而出现的,比如向用户解释会发生什么之类的。
4. 和网站风格匹配
虽然微文案的文本内容非常简单,但是它同样可以和网站的整体风格和调性进行匹配。只需要进行恰当的斟酌,你就能够控制好这个微妙的度。
文章标题:这10个小技巧,帮你创造出可用性良好的微文案









文章评论 本文章有个评论