


网站页面信噪比,可能很少人听过这个名词,其实这是一个从声学概念中引用过来的衍生词,关于信噪比的概念,不懂的小伙伴可自行脑补一下百科知识,seven就不赘述了,简单来说就是一个网页中有用信息和无用信息的比例,很明显是比例是越高越好,那么如何提升页面页面信噪比,进而提升关键词排名呢?
在我们熟悉的网站平台中,经常能看到很炫的网页特效,例如绚丽banner图、无刷新的页面内容切换、投资收益的即时计算等,大多都是通过flash、Iframe框架、js、ajax来实现的,这些特效对于用户的体验来说无疑是很酷的,但是对于搜索引擎却是不那么友好的,因为搜索引擎无法抓取到这些内容,即是无法感知这些内容所表达出来的内容,所以百度站长平台也一再强调站长们最好尽量避免使用这些东西,能不用就不用,因为对搜索引擎的判断来说产生了很大的困扰,无法准确判断内容是否符合最起码的互联网内容展现,嵌套的Iframe足以让搜索引擎因为提供了好的排名而背上帮凶的黑锅,这些就像美妙的音乐中夹杂了刺耳的轰鸣声,所以对于Iframe框架的扣分也是比较严重的,但是如果你的网站确实需要用到这些技术,那该如何平衡搜索引擎和用户体验之间的利益关系呢?
1、规范使用div+css结构的页面布局
稍微懂点网页代码的小伙伴都应该知道,在web2.0规范中(暂不讨论H5),利于搜索引擎感知页面布局的页面代码是div+css,而古老的table布局则属于被淘汰的一代了,因为产生的冗余代码实在太多,而且在布局调整中极度缺乏灵活性;
2、整合封装css、js代码
很多大型平台的资源调用中,有大量的css和js文件数量,无论是从加载速度还是代码简洁度考虑,都应该是尽量压缩能够合并的文件,减少蜘蛛的抓取压力,降低网页整体的容量;
3、辅助蜘蛛识别flash内容
有些网站平台中的某些特效确实需要通过flash来表达,如视频或者其他动画特效,对于这些内容蜘蛛是无法抓取和感知内容的,那么就需要通过内容环绕来解决,在flash内容周围填充必要的文字说明,作用类似于img标签中的alt属性作用;
4、遵循尽量少用的原则
略懂网站开发的小伙伴或许会更明白这一点,网站中功能的实现不一定是只有一种方式的,关于框架、js、flash的使用需要尽量避免,希望被搜索引擎看到的内容都尽量不使用框架,除非网站中某个功能模块实现非框架等技术不可,那么可以使用第三条建议进行弥补,尽量支持蜘蛛对页面内容的感知;
5、对相同内容(样板文字)进行封装
相同类型的页面中,通用内容的比例往往比较高,例如网站结构中的尾部内容,都是属于版权、帮助一类的内容,如果内容所占比例比较高的,需要将其封装或者通过nofollow属性定义,让搜索引擎蜘蛛对主体内容的判断更精准,这时候用到的技术往往就是js、框架一类的,因为会被蜘蛛所摒弃,降低相同类型页面的相似度,恰好反过来利用其对搜索引擎的不友好。
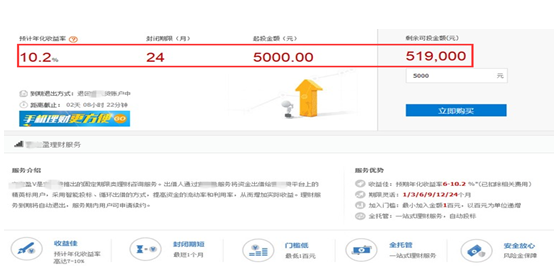
针对以上总结的几点内容,下面用一个案例页面来说明一下信噪比的影响,以下截图是某网贷平台的理财标的主体内容,同类型的理财标只有收益率、期限、金额这几个数字是不同的,其他的内容都是一样的,那么这样同质化严重的页面是很难参与排名的,而且收录的页面越多会被认为存在页面重复度越高,负面影响越大。

网页噪音消除与利用
总结
目标关键词在页面中是需要被突出的,也就是我们需要人为的引导蜘蛛更好地去识别我们的目标关键词,实现目标关键词的排名提升,在引导过程中就需要为蜘蛛进行必要的“噪音消除”,减少影响关键词判断的次要信息,为网站的目标关键词获得更好的排名得分。总结起来大概可以从两方面去提升信噪比,一是尽量避免使用flash、框架等技术,在不牺牲必要用户体验的前提下,二是尽可能的封装不必要被抓取的样板内容,同时配合nofollow属性引导蜘蛛放弃抓取次要链接。通过以上的手段降噪,也可以明显的看出“噪音”是一把双刃剑,就看你针对目标关键词怎么去使用了。









文章评论 本文章有个评论