


Axe框架是一个开源的 iOS 业务组件化框架。本文介绍Axe框架的业务组件化思路,并介绍基于Axe框架,实现的组件动态化与开发管理平台化。
一、使用 Axe 框架实现业务组件化
业务组件化是近几年非常火的 APP 架构思路, 究其原因,随着业务发展,APP 的规模也逐渐膨胀,代码管理与协作开发变得困难,编译耗时也屡创新高,应用功能的拆分与研发团队的拆分也不可避免。 这些发展需要 APP 架构的变更,以支持大型 APP 的开发,支持跨团队的协作。而解决方案就是将各个业务拆分成独立组件,从主工程中脱离,进行单独开发、编译、测试,不与其他业务组件相互耦合。
组件化方案,需要解决三个问题:
代码隔离 : 最基本的要求,使组件可以单独开发。
单独编译 : 组件单独构建编译,以提高 APP 编译速度,并为单独测试提供基础。
组件交互 : 满足组件之间交互的合理需求。
代码隔离
代码隔离比较容易实现,代码解耦,然后分离建仓,最后通过Cocoapods来管理引用。
单独编译
组件单独编译,构建成Framework静态库。
组件同时需要有源码版本,以进行调试。
组件的编译接入持续集成系统,一般会使用管理平台来管理组件的构建,下文中会提及。
组件交互
业务组件之间的沟通协调,是组件化中最关键的技术点, 一般的组件化方案,强调通过一种协议机制或者target-action的方式来实现。 而Axe中的组件交互,分为三个部分:
数据
我们将数据抽离出来,作为组件交互的重要一环 ,组件间的数据交互分为两种:
数据共享 : 共享的是所有组件都可以获取的数据。
数据传递 : 数据也可以附着在路由和事件中传递。
单独的数据组件,是为了解决特殊类型数据的问题。 我们支持特殊数据类型,如 图片、二进制数据、Model类型等。
路由
界面逻辑的处理交给路由。
根据路由的表现,我们定义两种路由:
跳转路由 : 进行页面跳转,如使用UINavigationController的push,以打开一个新页面。
视图路由 : 返回一个界面元素, 即返回一个UIViewController, 以满足嵌套页面的需求, 如 侧边栏、Tab 栏等页面。
路由的表现形式是一个URL, 如同大多数的路由方案一样。默认支持的路由是Axe路由,结构为:
axe://{moduleName}/{pageName}
如果URL附带参数,会自动转换为数据类型。路由支持回调处理。
Axe的路由支持协议扩展,以实现自定义的路由处理。
事件
使用事件监听机制,以实现更加灵活方便的跨组件交互。
在事件实现中,我们提供了方便好用的接口 :Axe中的事件支持 同步、异步、优先级设定。 并且实现了两个特殊的功能:
1. 组件初始化: 基于事件通知实现组件自注册。 通过事件中的优先级和同异步设定,来进行组件初始化的排序与管理。
进行登录组件的初始化,该部分代码放在登录组件内部。当接入登录组件时,就会在启动时自动初始化,以注册路由。
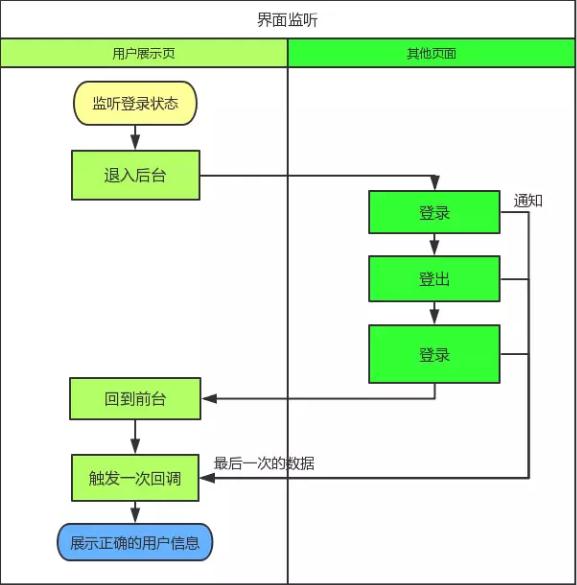
2. 界面监听 : 提供一种适用于界面展示的监听接口,该监听会保留回调,直到页面回到前台才执行;且同名的通知,不会出现重复处理,只会使用最新的数据执行一次。

事件中可以附带数据。
总结
通过 路由 、 事件、 监听 , 我们为组件之间的交互提供了完善的支持。且实现了组件之间的代码完全无依赖。 组件交互时,只需要知道 调用的路由地址, 事件的名称,以及数据的键值与类型 (与Model数据的结构) ,只需要知道这些 声明 即可 (通过字符串的形式)。 一个声明文件的示例:
这也为后续支持其他容器的组件提供了基础。
二、基于 Axe 实现组件动态化
在 APP 动态化的需求下,使用H5和React Native成为很多APP的选择。 而我们也在Axe框架的基础上,再做优化,以更好的适应动态性的需求。
扩展容器
Axe不仅要支持iOS原生页面,也要支持WebView容器和React Native容器,使这两类业务组件也能够像原生一样,通过Axe接入组件化系统。
首先,通过协议扩展,在Axe上注册协议路由 : https 和 reacts , 使其他组件可以通过路由调用这些页面。扩展后,我们可以使用路由跳转到H5页面:
[self jumpTo:@"https://demo.axe-org.cn/login-h5/#/"];
然后做Native与容器之间的桥接 :在WebView上使用WebViewJavascriptBridge作为JavaScript的桥接,在React Native通过添加Native Module来做桥接 , 调用Axe来处理路由跳转、事件通知和数据请求。 路由与通知比较简单, 重点是数据, 我们通过特殊处理(标明类型和自动转换),以支持特殊类型的数据如NSDate、NSData、UIImage、Model等特殊类型,能在原生和JavaScript之间传递:
左侧是原生组件中的OC代码,右侧是扩展容器的JavaScript代码,Axe能够做到跨容器传递数据,甚至特殊类型,如图片、Model等。









文章评论 本文章有个评论