


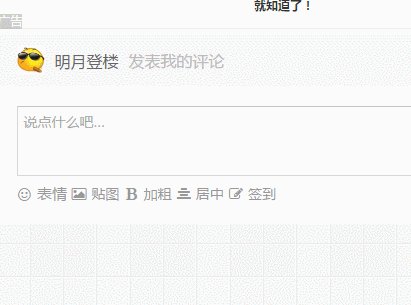
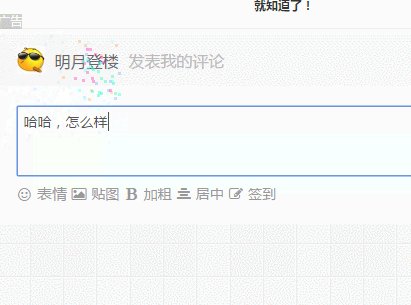
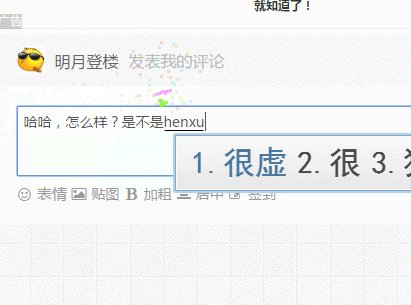
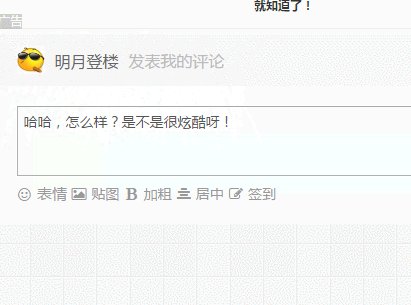
(转自明月博客和boke123合并此文)最近很多博主都留言说明月博客的评论输入特效很炫酷,我自己也很喜欢,在输入评论时跟随光标弹出烟花很是炫酷(还可以开启屏幕震动哦!),这还是明月在【闲鱼博客】上获得的,首先要感谢【闲鱼博客】的无私分享。今天我就借花献佛也分享给大家!

首先要下载这个JS代码,上传到网站目录(具体哪里随意)
1、下载activate-power-mode.js文件(已压缩,仅有5.18KB),并上传到主题的 JS 文件夹中(如 Nana 为例,就上传 wp-content\themes\Nana\js)。
特效代码文件下载:
[reply]
地址一:https://pan.baidu.com/s/1c3QcLg
地址二:https://pan.baidu.com/share/init?surl=qYGk08G , 密码(vfrx)
[/reply]
2、将以下代码添加到主题的 footer.php 文件适当的位置。
- <script src=“<?php bloginfo(‘template_directory’); ?>/js/activate-power-mode.js “></script>
- <script>
- POWERMODE.colorful = true;
- POWERMODE.shake = false;
- document.body.addEventListener(‘input’, POWERMODE);
- </script>
因为这个输入特效只有在评论的时候有用,所以为了不乱加载这些JS文件,建议给这些代码加一个判断是否为文章页或页面,是的话才加载这些代码。
如果所使用主题的 footer.php 文件内没有这个判断条件的话,建议使用以下代码:
- <?php if (is_single() || is_page() ) { ?>
- <script src=“<?php bloginfo(‘template_directory’); ?>/js/activate-power-mode.js “></script>
- <script>
- POWERMODE.colorful = true;
- POWERMODE.shake = false;
- document.body.addEventListener(‘input’, POWERMODE);
- </script>
- <?php }?>
如果已经有判断条件代码 <?php if (is_single() || is_page() ) { ?>,只需要将第二步的代码添加在里面即可。
注意:如果第一步上传的路径不是在JS文件夹中,在第二步引用 activate-power-mode.js 文件时记得修改路径哦。



亲爱的:被墙域名跳转TG:@qianhenetwork QQ:851617266,可否收藏+评论+分享呢?






文章评论 本文章有个评论