


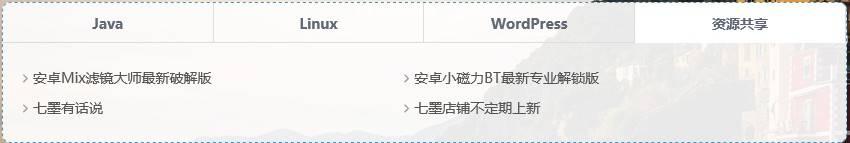
一:本站修改后的截图:

二:教程步骤:
第一步:修改cms-tab.php文件
添加以下代码在tab_c整行代码之后:
- <span class=“tab-hd-con”><a href=“javascript:”><?php echo zm_get_option(‘tab_d’); ?></a></span>
找到<div class=”tab-bd dom-display”>…</div>,在</div>的上面加入以下代码:
- <ul class=“tab-bd-con”>
- <?php query_posts(‘showposts=’.zm_get_option(‘tabt_n’).’&cat=’.zm_get_option(‘tabw_n’)); while (have_posts()) : the_post(); ?>
- <?php the_title( sprintf( ‘<li class=“list-title“><i class=“fa fa-angle-right”></i><a href=“%s” rel=“bookmark”>’, esc_url( get_permalink() ) ), ‘</a></li>’ ); ?>
- <?php endwhile; ?>
- <?php wp_reset_query(); ?>
- </ul>
第二步:修改cms-dow-tab.php文件
找到<div class=”img-tab-hd”>…</div>,在</div>的上面加入以下代码:
- <?php if ( zm_get_option(‘dow_tab_d’) == ” ) { ?><?php } else { ?><span class=“img-tab-hd-con”><a href=“javascript:”><?php echo zm_get_option(‘dow_tab_d’); ?></a></span><?php } ?>
找到<div class=”img-tab-bd img-dom-display”>…</div>,在</div>标签上面加入以下代码:
- <div class=“img-tab-bd-con”>
- <p class=“edd-inf”><?php echo zm_get_option(‘dow_tab_d_s’); ?></p>
- <?php
- $args = array(‘tax_query’ => array( array(‘taxonomy’ => ‘download_category’, ‘field’ => ‘id’, ‘terms’ => explode(‘,’,zm_get_option(‘cms_edd_d_id’) ))), ‘posts_per_page’ => zm_get_option(‘cms_edd_n’));
- query_posts($args); while ( have_posts() ) : the_post();
- ?>
- <article id=“post-<?php the_ID(); ?>” class=“w4 x4”>
- <div class=“picture”>
- <figure class=“picture-img”>
- <?php tao_thumbnail(); ?>
- </figure>
- <?php the_title( sprintf( ‘<h2><a href=“%s” rel=“bookmark”>’, esc_url( get_permalink() ) ), ‘</a></h2>’ ); ?>
- <div class=“img-tab-meta”>
- <div class=“img-cat”>分类:<?php echo get_the_term_list($post->ID, ‘download_category’, ”, ‘, ‘, ”); ?></div>
- <div class=“clear”></div>
- </div>
- </div>
- </article>
- <?php endwhile; ?>
- <?php wp_reset_query(); ?>
- <div class=“clear”></div>
- </div>
第三步:修改options.php文件(在begin/inc/options-theme目录下)
搜索’id’ => ‘tab_c’,将tab_c所在的函数替换及添加以下的部分,自己对比下,然后合适添加即可:
- $options[] = array(
- ‘name’ => ‘Tab“分类文章”设置’,
- ‘desc’ => ‘自定义文字’,
- ‘id’ => ‘tab_c’,
- ‘std’ => ‘分类文章’,
- ‘type’ => ‘text’
- );
- if ( $options_categories ) {
- $options[] = array(
- ‘name’ => ”,
- ‘desc’ => ‘选择一个分类’,
- ‘id’ => ‘tabq_n’,
- ‘type’ => ‘select’,
- ‘options’ => $options_categories);
- }
- $options[] = array(
- ‘name’ => ‘Tab“特色文章1”设置’,
- ‘desc’ => ‘自定义文字’,
- ‘id’ => ‘tab_d’,
- ‘std’ => ‘分类文章’,
- ‘type’ => ‘text’
- );
- if ( $options_categories ) {
- $options[] = array(
- ‘name’ => ”,
- ‘desc’ => ‘选择一个分类’,
- ‘id’ => ‘tabw_n’,
- ‘type’ => ‘select’,
- ‘options’ => $options_categories);
- }
第四步:修改style.css文件
搜索.tab-site标签及下面代码中的几个标签,这几个标签应该都在一起,如果没压缩过css的话,备注应该是/**TAB **/”,将这个备注下的css样式,全部替换成下面的代码即可:
- .tab-site {
- overflow: hidden;
- margin: 0 0 10px 0;
- border: 1px solid #ddd;
- border-radius: 8px;
- box-shadow: 0 1px 1px rgba(0, 0, 0, 0.04);
- }
- .dom-display .current {
- display: block;
- }
- .tab-hd {
- background: #f8f8f8;
- }
- .tab-hd-con {
- width: 25%;
- }
- .tab-hd .current {
- width: 25%;
- }
- .tab-hd {
- overflow: hidden;
- height: 40px;
- line-height: 40px;
- }
- .tab-product .tab-hd .current, .tab-area .current {
- position: relative;
- z-index: 1;
- height: 40px;
- background: #fff;
- }
- .tab-hd-con {
- float: left;
- text-align: center;
- cursor: pointer;
- height: 39px;
- border-right: 1px solid #ddd;
- }
- .tab-hd-con a {
- display: inline–block;
- color: #606777;
- }
- .tab-bd-con {
- display: none;
- overflow: hidden;
- }
- .tab-bd {
- background: #fff;
- padding: 20px;
- margin-top: –1px;
- border-top: 1px solid #ddd;
- }
- .tab-bd li {
- float: left;
- width: 45%;
- line-height: 210%;
- margin: 0 20px 0 0;
- whitewhite-space: nowrap;
- word-wrap: normal;
- text-overflow: ellipsis;
- overflow: hidden;
- }
- @media screen and (max-width: 480px) {
- .tab-bd li {
- width: 95%;
- margin: 0 0 0 0;
- }
- }
第五步:CMS设置tab切换
依此点击外观->主题选项->CMS设置->找到Tab切换,进行相关设置即可~
须知:
本站只是增加了一个tab页,如果想增加多个,可以模仿以上代码进行编写,不过css样式,需要你自己F12进行调整了。



亲爱的:被墙域名跳转TG:@qianhenetwork QQ:851617266,可否收藏+评论+分享呢?






文章评论 本文章有个评论