


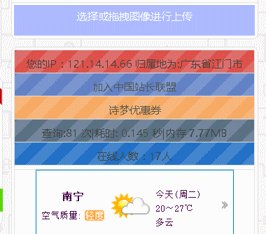
记录一下css动态加载条样式随便分享全部代码,效果看下图,动态图看文章低部,已添加左右居中,上下居中样式,如果还不喜欢自己改吧。代码转自诗梦博客。
- <div class=“aaa “>
- <div class=“aaa bbb aaa”>诗梦博客</div>
- </div>
- <style type=“text/css“>
- .aaa .aaa.bbb{background: #6582c3;}
- .aaa .aaa{background: #d5d6d6;height: 30px;text-align: center;line-height:30px;height:30px;}
- .aaa .aaa.aaa1{background: #d9534f;}
- .aaa .aaa.aaa{background-image:linear-gradient(135deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent); background–size: 40px 40px; -webkit-animation:per-animation 1.5s linear infinite; transition: width .6s ease;}
- @-webkit-keyframes per-animation{from{background-position:40px 0}to{background-position:0 0}}
- </style>
动态效果图:



亲爱的:被墙域名跳转TG:@qianhenetwork QQ:851617266,可否收藏+评论+分享呢?






文章评论 本文章有个评论