



本文内容需要密码才能阅读
本文不是主题使用说明!
也没有任何使用中常见的问题!
也不是使用主题必须的看的!
涉及的修改教程,只起到一个抛砖旧玉作用,具体修改操作请自行研究。
1、安装完WordPress必须的一些设置
默认安装完WordPress程序,有些最基本的功能,比如“自定义栏目”面板、菜单模块和高级属性等需要设置一下才能显示,这些在主题设置中经常会用到,有些用户之所以找不到也不知道“自定义栏目”是什么就是因为最基本的功能没调出来。
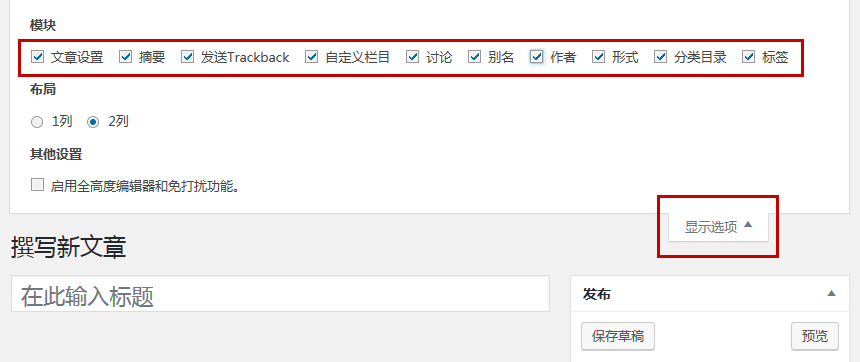
显示文章编辑页面所有模块
登录WP后台→文章→写文章,进入文章撰写编辑页面,打开右上角的”显示选项“,勾选其中全部的“模块”(页面编辑设置方法相同),如图:

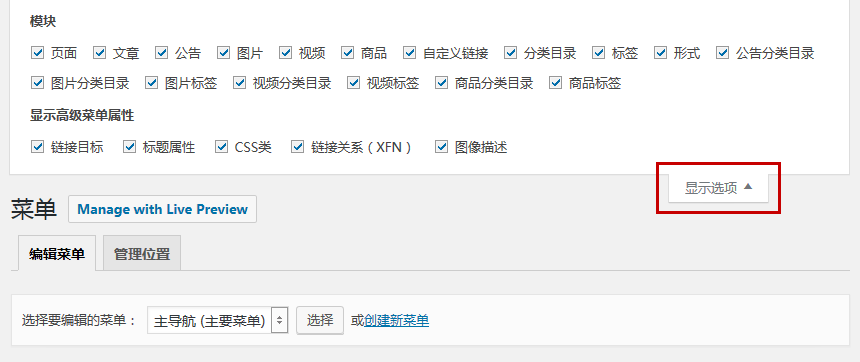
显示菜单所有模块和高级菜单属性
登录WP后台→外观→菜单,进入菜单编辑管理页面,打开右上角的”显示选项“,勾选其中全部的“模块”和所有高级菜单属性,如图:

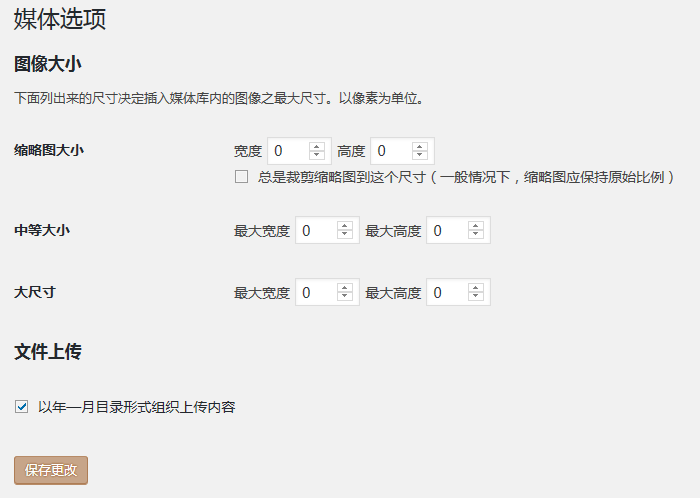
设置多媒体图像大小为零
默认,上传图片会自动裁剪多张不同尺寸的图片,在附件目录,浪费空间,禁止方法:
登录WP后台→设置→多媒体,进入媒体选项页面,将所有图像大小设置为零,如图:

另外,虽然设置上面进行了设置,但当上传图片大于尺寸较大时,默认还是会裁剪一张宽度768的图片,所以还需要进一步设置,主题选项→辅助功能→勾选“显示WordPress设置选项字段”,进入WP后台→设置→全部设置,进入全部设置页面按ctrl+f,调出浏览搜索功能,搜索数字:768或者medium_large_size_w,找到后将数字修改为 0。
WP后台首页显示内容设置
默认WP后台会显示:概览、快速草稿 、WordPress新闻、Welcome(欢迎页面)
其中:WordPress新闻、Welcome(欢迎页面)比较影响加载速度,同样打开右上角的”显示选项“去掉没有用的模块勾选。
2、分类小工具添加图标字体
分类小工具正常无法添加图标字体,但可以变通一下,使用自定义菜单小工具来实现。
新建一个单独的菜单(不能有二级菜单项目),然后使用自定义菜单小工具调用这个单独的菜单,图标字体添加方法请阅读主题使用说明:菜单。
另外,使用菜单小工具可以选择显示分类,比默认的分类目录小工具,更加灵活。
3,去掉段首空格
编辑文章时按住Shift+回车,就不会出现段首的空格。
全部取消段首空格,可以打开主题选项→定制风格,在“自定义样式”中添加下面的代码即可:
- .single-content p {
- text-indent: 0;
- }
4、搜索推荐菜单实现关键词搜索
为菜单添加一个自定义链接
链接文本输入关键词,比如:WordPress
url输入格式:http://zmingcx.com/?s=WordPress
点击这个“WordPress”关键词,即可实现相关搜索。
5、更新文章归档页面
文章归档页面,会在数据库中生成一个类似:cx_archives_list的表,用于存储文章发表/删除时生成html,可加快访问速度,不用每次都要查询数据库生成归档,如果发现文章归档页面一直不更新,进入主题选项–辅助设置–勾选“显示WordPress设置选项字段”,然后进入WP后台—设置—全部设置页面,搜索cx_archives_list,清空其右侧的数据并保存。
另一个文章更新模板,在主题选项中修改文章限定日期分类后,也需要上面的操作清空生成的html,搜索内容改为:up_archives_list
6、公司首页上面的“关于我们”模块在手机不截断
默认公司首页上面的“关于我们”模块在手机会自动截断,只显示三行文字,目的是避免文字多时在手机上会很长,如果不在意该模块又臭又长,影响用户体验,可以将下面代码添加到主题选项→定制风格“自定义样式”中,禁止截断:
- @media screen and (max-width: 900px) {
- .group-contact-main {
- height: 100%;
- overflow: visible;
- }
- }
7、修改正文字号大小
- .single-content {
- font-size: 20px;
- font-size: 2.0rem;
- line-height: 2;
- }
修改其中的数字,并添加到主题选项→定制风格→自定义样式中
8、目录索引改为三级标题H3标签
主题默认自将四级标题H4标签转换为文章索引目录,简单修改一下将三级标题H3标签变为索引目录。
打开主题begin\inc\function目录的default.php或者inc.php (主题不同版本,文件不一样),查找:
- $r = “/<h4>([^<]+)<\/h4>/im”;
将其中的数字4,改为3即可。
9、修改导航菜单字体、颜色及字号
将下面样式加到主题选项→定制风格→自定义样式中
加粗字体和增大字号
- #site-nav .down-menu li a {
- font-weight: bold;
- font-size: 20px;
- }
修改字体颜色
- #site-nav .down-menu li a {
- color: #ff0000;
- }
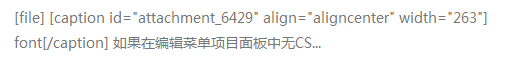
10、文章列表不显示滤短代码标签内容(主题已添加)
如果直接在文章的开关就添加短代码(包括给图片添加说明),会在文章列表中显示如下图的内容:

解决办法,可以在编辑文章时,在下面的“摘要”中添加一些文字说明就可以了。
为截断函数添加过滤,打开主题template目录所有以content开头的模板文件,将类似:
[code]<?php if (has_excerpt(”)){ echo wp_trim_words( get_the_excerpt(), 90, ‘…’ ); } else { echo wp_trim_words( get_the_content(), 100, ‘…’ ); } ?>[/code]
用下面代码替换:
<?php if (has_excerpt('')){
echo wp_trim_words( get_the_excerpt(), 90, '...' );
} else {
$content = get_the_content();
$content = wp_strip_all_tags(str_replace(array('[',']'),array('<','>'),$content));
echo wp_trim_words( $content, 100, '...' );
}
?>
另外,主题有多个以content开头的模板文件,都需要替换。
11、自定义搜索结果文章数量
打开主题search.php模板文件,在类似:
- <?php if ( have_posts() ) : ?>
上面添加:
- <?php $posts = query_posts($query_string . ‘&posts_per_page=5’);?>
或者(置顶文章按正常排序):
- <?php $posts = query_posts($query_string . ‘&orderby=date&posts_per_page=5′);?>
其中的数字5是文章搜索结果每页的文章数,该方法也适用于其它分类页面。
12、调整网站名称宽度
首先进入主题选项→网站标志中取消“为Logo添加扫光动画”勾选。
然后将下面样式添加到主题选项→定制风格→输入自定义样式代码框中。
- .logo–site, .logo–sites {
- width: 280px;
- }
- @media screen and (max-width: 480px) {
- .logo–site, .logo–sites {
- width: 140px;
- }
- }
调整其中数值280,直至在一行显示标题为止。
或者直接到主题样式文件style.css,查找.logo-site, .logo-sites修改。
13、友情链接添加nofollow
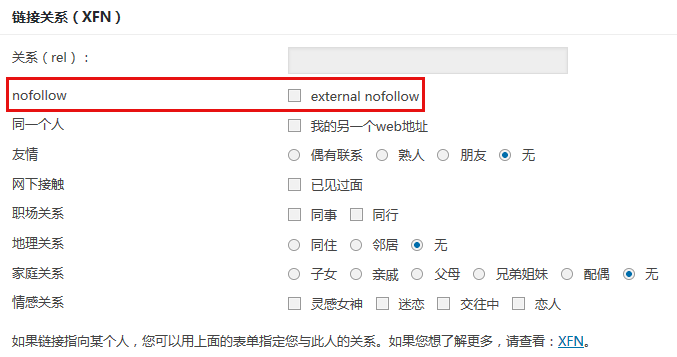
友情链接页面,为自己收藏的网址添加nofollow属性,以WordPress 4.5+为例,打开wordpress\wp-admin\includes目录的meta-boxes.php,在第1046行【/tr】标签下面添加:
- <tr>
- <th scope=“row”><?php _e(‘nofollow’) ?></th>
- <td><fieldset>
- <label for=“nofollow”>
- <input class=“valinp” type=“checkbox” name=“professional” value=“external nofollow” id=“nofollow” <?php xfn_check(‘professional’, ‘nofollow’); ?> />
- <?php _e(‘external nofollow’) ?></label>
- </fieldset></td>
- </tr>
之后编辑链接时,在链接关系网面板,会增加一个nofollow选项,如图:

14、去掉wp-postview插件计数后面的views
WP后台→设置→Post Views设置页面,找到Views Template(浏览计数显示模板):
默认显示为:%VIEW_COUNT% views
去掉其中红色的部分,并保存。
另外,除了主题部分功能需要调用Post Views插件的计数外,这个插件的主要功能就是满足虚荣心,因此想让这个计数倍增,可以在插件设置页面,设置被统计的访问者选择“所有人”(包括登录者,),是否排除机器人(也就是搜索引擎爬虫)选择“否”,还可以编辑文章将下面自定义栏目名称中“views”的值改大一些……
15、隐藏文章中的图片
主题视频文章形式和自定义分类法中的视频,有个视频封面模块,手动添加缩略图比较麻烦,可以变通一下,将文章中添加的图片宽度和高度改为零,使其隐藏,但并不影响自动裁剪生成缩略图。
具体方法:正常在文章中添加图片后,切换到文本编辑模式,将图片HTML代码中类似width=”700″ height=”300″的数值改为:0,这样就看不见图片了,但并不影响生成视频封面缩略图。
也同样适用于,正常文章中的图片不好看,影响在文章列表中的美观,可以将一张漂亮的图片隐藏在文章中,当然了要将这张图片做为第一张图片加到文章中。
注:对低版本IE无效,比如IE8。
16、隐藏一些页面元素
将下面样式添加到主题选项→定制风格→自定义样式代码框中
隐藏文章列表缩略图上的分类名称
- .thumbnail .cat{display: none;}
去掉幻灯上的标题文字
- .slider-caption {display: none; }
隐藏文章形式图标
- .post-format {display: none;}
去掉图片布局上的点赞图标
- .picture-box .grid {display: none;}
隐藏企业公司页面幻灯上的标题
- .group-slider-main{ display: none;}
隐藏文章列表中的日期和评论
- .entry-meta .comment, .entry-meta, .single-footer .comment {
- display: none;
- }
隐藏文字大小
- #fontsize{display: none;}
隐藏打印按钮
- .single-meta .print, .begin-single-meta .print {
- display: none;
- }
隐藏文章列表左边的装饰条
- .title-l {
- display: none;
- }
隐藏页脚“关于本站”小工具下面的文章信息
- .footer-widget .about-inf {
- display: none;
- }
- .footer-widget .about-img img {
- border: none;
- }
隐藏侧边小工具和分类栏目前的图标装饰
- .widget-title .title-i, .cat-title .title-i, .cat-grid-title .title-i {
- display: none;
- }
- .cat-title a, .cat-grid-title a, .widget-title {
- padding: 0 0 0 15px;
- }
- #sidebar h3 {
- padding: 6px 15px;
- }
17、主题自定义栏目名称说明
主题很多功能,是通过自定义栏目实现的,一些插件也会自动为文章添加自定义栏目,比如文章点击统计插件wp-postviews,会添加自定义栏目名称:views,值为:统计数
下面是主题集成的自定义栏目名称及说明:
- thumbnail 文章列表缩略图
- zm_like 占赞
- Baidusubmit 百度主动推送
- show 幻灯调用及幻灯中图片
- hot 侧边栏本站推荐
- posts 侧边栏推荐文章
- button1 下载按钮
- url1 下载按钮链接
- no_sidebar 无侧边栏
- 还有太多了……
如果认为之前的一些自定义栏目已无用,可以参阅下文批量删除:
批量删除WordPress自定义栏目
18、删除评论表单中的网址项
打开主题begin主题根目录的comments.php评论模板文件,在大约第112行找到:
- <p class=“comment-form-url”>
- <input type=“text” name=“url” id=“url” class=“commenttext” value=“<?php echo $comment_author_url; ?>” tabindex=“3” />
- <label for=“url”>网址</label>
- </p>
删除即可。
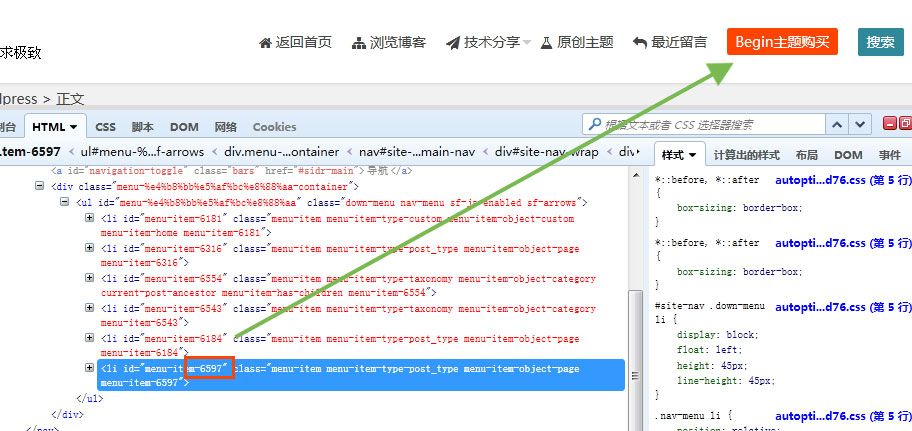
19、突出显示导航菜单中的项目
通过添加CSS样式,突出显示导航菜单中某个项目,最终效果如本博客导航上的“ Begin主题购买”。
展开添加方法:
[s][p]
一,为准备突出显示的菜单项目添加一个css类
即:图标字体选择器名称,比如:fa fa-home。如图:

注:如果编辑菜单项目时,没有这个css类,可以打开右上角的“显示选项”在显示高级菜单属性中勾选“css类”。
(注:因这个图标字体无法与突显的菜单项完全对齐,影响美观,所以下面的代码会隐藏掉这个图标字体。)
二,将如下代码添加到主题选项→定制风格→自定义样式代码框中:
- #menu-item-6597 .font-text {
- background: #ff4400 !important;
- color: #fff !important;
- padding: 4px 8px;
- border-radius: 2px;
- }
- #menu-item-6597 .font-text:hover {
- background: #2f889a !important;
- transition: all .2s ease-in 0s
- }
- #menu-item-6597 .fa {
- display: none;
- }
- /*配合新版本的样式*/
- #site-nav .menu-item-6597 a,
- #site-nav .menu-item-6597 a:hover {
- background: transparent !important;
- }
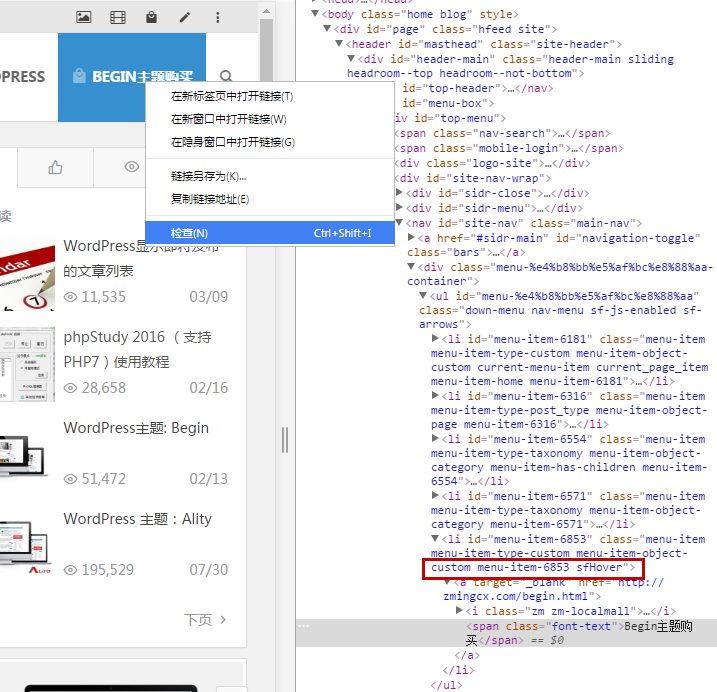
三、查看网页源代码
比如我的“ Begin主题购买”项是:

将第二步代码中的6597改为你准备突出显示项目对应的数字即可。
如果只是改为不同的颜色代码为:
- #menu-item-6597 a {color:#c40000 !important;}
- #menu-item-6597:hover i, #menu-item-6853:hover a {color:#fff;}
同样修改里面的6597
[/p]
20、调整关注微博按钮位置
将如下代码添加到主题选项→定制风格→自定义样式代码框中:
- .weibo {
- left: 200px;
- top: 35px;
- }
其中数字200是距左位置,35是距上位置,适当修改数字即可。
21、开启 https 百度分享本地化
因是主题集成的百度分享JS文件是外链百度,但百度并没有提供https链接,所以网站启用https 需要将百度分享本地化。
将百度分享本地化的方法:
到此下载修改版的百度分享代码:https://github.com/hrwhisper/baiduShare
百度分享代码下载
文件解压后,将里面的static目录放到空间的根目录。
主题最新版本到主题选项中勾选“本地调用百度分享”即可。
之前版本,打开主题\begin\js目录的bd-share.js里面有注释。
- with(document) 0[(getElementsByTagName(‘head’)[0] || body).appendChild(createElement(‘script’)).src = ‘http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion=’ + ~ ( – new Date() / 36e5)];
- // with(document) 0[(getElementsByTagName(‘head’)[0] || body).appendChild(createElement(‘script’)).src = ‘https://你的域名/static/api/js/share.js?v=89860593.js?cdnversion=’ + ~ ( – new Date() / 36e5)];// 用于本地调用
修改链接地址就行了。
在感谢提供修改代码网友的同时,这里也强烈鄙视一下百度,不提供https加载代码。
至于为什么不集成到主题中,除本地化代码来自网络安全性未知,另外本地化后是否还能在百度分享后台查看统计也是未知数,因为貌似我的博客文章根本没有分享,所以也无从测试,使用与否自行决定吧。
本地化后,感觉加载速度快了很多,之前打开网页经常卡在分享代码这里。
至于另一个关注微博按钮,没有本地化代码,只能到主题选项中关掉了。
22、调整主菜单项目间距
将下面的代码添加到主题选项→定制风格→自定义样式代码框中:
- #site-nav .down-menu a {
- padding: 0 15px;
- }
可适当修改其中 padding: 0 15px 的数字10。
23、强制文章中图片居中显示
将下面样式添加到主题选项→定制风格→自定义样式代码框中:
- .single-content p img{margin: 0 auto;}
注:对于响应式设计的主题,添加图片时必须选择对齐方式为:中
24、添加浏览器title滚动、闪动特效
这是一种常见的网页特效,将下面代码添加到主题头部模板header.php,这句
- <?php wp_head(); ?>
的上面,保存时需将编码选择为UTF-8 无BOM(无签名),否则会出现乱码,直接在WP后台主题编辑中添加则不需要自己选择编码。
展开代码:[s][p]
特效一,标题滚动
- <script type=“text/javascript“>
- var msg = document.title;
- msg = “…” + msg;pos = 0;
- function scrollMSG() {
- document.title = msg.substring(pos, msg.length) + msg.substring(0, pos);
- pos++;
- if (pos > msg.length) pos = 0
- window.setTimeout(“scrollMSG()”,200);
- }
- scrollMSG();
- </script>
特效二,标题闪动
- <script type=“text/javascript“>
- var step=0;
- var _title=document.title; //获取网页标题
- var space=”;
- for(var i=0;i<=_title.length;i++)space+=’ ’; //根据标题长度生产相应的空字符
- function flash_title(){
- step++
- if (step==3) {step=1}
- if (step==1) {document.title=space}
- if (step==2) {document.title=_title}
- setTimeout(“flash_title()”,500);
- }
- flash_title();
- </script>
特效三,自定义标题内容并滚动
- <script type=“text/javascript“>
- var sTitle = “这是我的个人主页,欢迎光临!”
- function TitleMove(){
- sTitle = sTitle.substring(1, sTitle.length) + sTitle.substring(0, 1);
- document.title = sTitle;
- status = sTitle;
- }
- window.setInterval(“TitleMove()”, 100);
- </script>
[/p]
25、自定义wp-postviews插件计数
如果只想增加改变某篇文章的浏览计数,编辑文章时,在下面的自定义栏目中找到views修改后面的值 。
想让博客所有文章浏览计数暴涨,可以通过修改插件实现:
打开wp-postviews插件主文件wp-postviews.php
WP官方最新版
查找(大概在120行)并修改所有 $post_views + 1 后面的数字(有两处),比如改成 9999,之后浏览计数是每次增加9999…..
也可以将数字1,改为mt_rand(1, 15) 随机增加计数。
本站的提供的汉化版
查找:
if(!update_post_meta($id, ‘views’, ($post_views+1))) {
add_post_meta($id, ‘views’, 1, true);
修改其中的数字1.
26、关于文章编辑时的边框
用户在编辑文章时发现文章编辑区域有一个边框,这个边框与前台正文宽度相同,用于编辑文章时所见即所得,后台编辑文章时文章显示的宽度,与前台查看文章时相同,不会影响你正常编辑文章。
27、解决 WP Dialog 插件与滑动解锁冲突
张戈这个滚动条插件貌似很受欢迎,不过与Begin主题的滑动解锁有冲突,大概的原因是插件调用随机文章的函数是query_posts,干扰了滑动解锁的加载,解决办法,改为使用 WP_Query调用随机文章:
打开WP Dialog 插件scroll-bar.php文件,将大约21行开始的:
- <?php
- wp_reset_query();
- query_posts( array ( ‘orderby’ => ‘rand’, ‘showposts’ => 5, ‘ignore_sticky_posts’ => 10 ) ); while ( have_posts() ) : the_post();
- ?>
替换为:
- <?php
- wp_reset_query();
- $loop = new WP_Query( array ( ‘orderby’ => ‘rand’, ‘showposts’ => 5, ‘ignore_sticky_posts’ => 10 ) );
- while ( $loop->have_posts() ) : $loop->the_post();
- ?>
之后,覆盖替换原文件即可。
28、默认隐藏侧边栏
将下面样式代码加到主题选项→定制风格→自定义样式代码框中即可。
隐藏文章页面侧边栏
- .single #primary {
- width: 100%;
- }
- .single #sidebar, .r-hide {
- display: none;
- }
隐藏分类页面侧边栏
- .archive #primary {
- width: 100%;
- }
- .archive #sidebar,.r-hide {
- display: none;
- }
29、回复无法邮件通知
如果你的主机不支持SMTP 发送邮件,无法实现回复邮件通知,可以安装 Configure SMTP 插件,并配置邮箱参数启用就可以了。也可以将以下代码添加到主题的 functions.php 中:
- //使用smtp发送邮件(请根据自己使用的邮箱设置SMTP)
- add_action(‘phpmailer_init’, ‘mail_smtp’);
- function mail_smtp( $phpmailer ) {
- $phpmailer->FromName = ‘常阳时光’; //发件人名称
- $phpmailer->Host = ‘smtp.qq.com’; //修改为你使用的邮箱SMTP服务器
- $phpmailer->Port = 465; //SMTP端口
- $phpmailer->Username = ‘[email protected]’; //邮箱账户
- $phpmailer->Password = ‘123123123’; //邮箱密码
- $phpmailer->From = ‘[email protected]’; //邮箱账户
- $phpmailer->SMTPAuth = true;
- $phpmailer->SMTPSecure = ‘ssl‘; //tls or ssl (port=25时->留空,465时->ssl)
- $phpmailer->IsSMTP();
- }
附上各邮箱的端口及smtp地址:折叠
|
188 邮箱
|
pop3.188.com | smtp.188.com | 端口:25 |
|
163 邮箱
|
pop3.163.com | smtp.163.com | 端口:25 |
|
126 邮箱
|
pop3.126.com | smtp.126.com | 端口:25 |
|
netease 邮箱
|
pop.netease.com | smtp.netease.com | 端口:25 |
|
yeah 邮箱
|
pop.yeah.net | smtp.yeah.net | 端口:25 |
|
QQ 邮箱
|
pop.qq.com | smtp.qq.com | 端口:465或587 |
30、让公司首页幻灯图片在手机上自适应
如果图片高度不是很大,在手机上只会显示一小条,所以主题进行了限制,如果不喜欢可以打开主题样式文件style.css,查找并删除下面这段样式:
- @media screen and (max-width: 900px) {
- .row .rslides img, .g-row .rslides img {
- width: 220%;
- margin: 0 0 0 -50%;
- }
- }
或者直接将下面代码添加到主题选项→定制风格,在“自定义样式”中:
- @media screen and (max-width: 900px) {
- .row .rslides img, .g-row .rslides img {
- width: 100%;
- margin: 0;
- }
- }
31、在小屏上隐藏页脚最下面的内容
将下面样式添加到主题选项→定制风格→自定义样式代码框中
- @media screen and (max-width: 550px) {
- .add-info {
- display: none;
- }
- }
32、调整logo在导航菜单悬浮固定时的大小
默认logo大小是220×50px,如果logo尺寸比较大,在向下滚动网页导航菜单悬浮固定时,可能会造成图片超出导航菜单,可以将下面的代码添加到主题选项→定制风格→自定义样式代码框中:
- @media screen and (min-width: 900px) {
- #menu-box.shadow img{
- width: 198px;
- }
- }
需要注意的是logo图片尺寸虽然可以任意,但必须大于220×50px,并保持220×50px的比例。
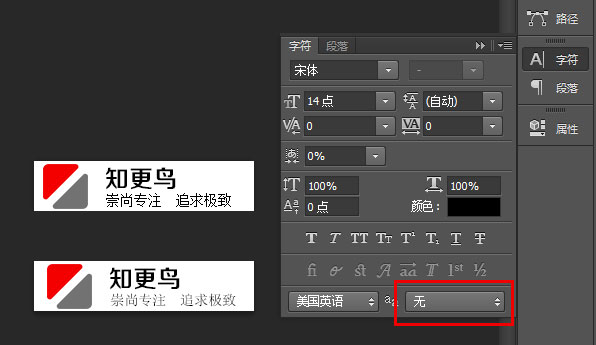
33、制作网站logo中,如何保证小字号中文清晰度
教大家一个在PS中制作logo,如何让比较小的中文汉字保持清晰的小技巧。
很多PS新手对字号比较小的汉字看上去模糊,感到很挠头,其实一个小技巧就可以轻松解决:
1、在处理小字号的汉字时,比如小于14px,必须选择“宋体”或者“新宋体”。
2、在PS字符面板中,选择消除锯齿的方法为“无”.
如图,上面的LOGO小字号的文字是选择“无”的效果,下面是选择“犀利”的效果。

34、编辑器添加表情按钮
将下面代码添加到主题functions模板最后的“// 全部结束”注释后面即可。
[s][p]
- //添加表情
- function fa_get_wpsmiliestrans(){
- global $wpsmiliestrans;
- $wpsmilies = array_unique($wpsmiliestrans);
- foreach($wpsmilies as $alt => $src_path){
- $output .= ‘<a class=“add-smily” data-smilies=“‘.$alt.'”><img class=“wp-smiley” src=“‘.get_bloginfo(‘template_directory’).’/img/smilies/’.rtrim($src_path, “gif“).’gif” /></a>’;
- }
- return $output;
- }
- add_action(‘media_buttons_context’, ‘fa_smilies_custom_button’);
- function fa_smilies_custom_button($context) {
- $context .= ‘<style>.smilies-wrap{background:#fff;border: 1px solid #ccc;box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.24);padding: 10px;position: absolute;top: 60px;width: 380px;display:none}.smilies-wrap img{height:24px;width:24px;cursor:pointer;margin-bottom:5px} .is-active.smilies-wrap{display:block}</style><a id=“insert-media-button” style=“position:relative” class=“button insert-smilies add_smilies” title=“添加表情” data-editor=“content” href=“javascript:;”>
- 添加表情
- </a><div class=“smilies-wrap”>’. fa_get_wpsmiliestrans() .'</div><script>jQuery(document).ready(function(){jQuery(document).on(“click”, “.insert-smilies”,function() { if(jQuery(“.smilies-wrap”).hasClass(“is-active”)){jQuery(“.smilies-wrap”).removeClass(“is-active”);}else{jQuery(“.smilies-wrap”).addClass(“is-active”);}});jQuery(document).on(“click”, “.add-smily”,function() { send_to_editor(” “ + jQuery(this).data(“smilies”) + ” “);jQuery(“.smilies-wrap”).removeClass(“is-active”);return false;});});</script>’;
- return $context;
- }
[/p]
35、隐藏前台浏览统计
有人说开了静态缓存插件,前台不计数,有些怪,那就隐藏掉。
可以到Post Views插件设置中选择是是否显示统计。
或者直接用CSS隐藏掉,将下面的代码添加到主题选项→定制风格→自定义样式代码框中:
- .views, .single-meta .views {display: none;}
隐藏后,并不会影响计数,后台还在继续计数。
36、评论留言滑动解锁兼容WOO插件
进入woocommerce插件目录:
plugins\woocommerce\templates
打开single-product-reviews.php文件
在下面大约第5行,最后一个<?php else : ?>上面添加:
- <div class=“qaptcha”></div>
或者在主题选项中关了滑动解锁功能,使用验证码插件:SI Captcha Anti-Spam
37、页脚版权信息回行方法
主题默认页脚内容编辑是调用的WP的自带的编辑器,可以添加任意内容,如果内容较多想回行,如果输入:
- <br />
当切换到可视化模式,并保存设置后,会被WP过滤掉,可以按下面的方法实现回行:
方法一:
切换到文本编辑模式,输入类似:
- <div>文字内容</div>
- <div>文字内容</div>
- <div>文字内容</div>
多个回行,以此类推。
方法二:
选择文字,点击编辑工具栏上的“项目符号列表”按钮,然后在适当的位置按回车键,也可实现回行。
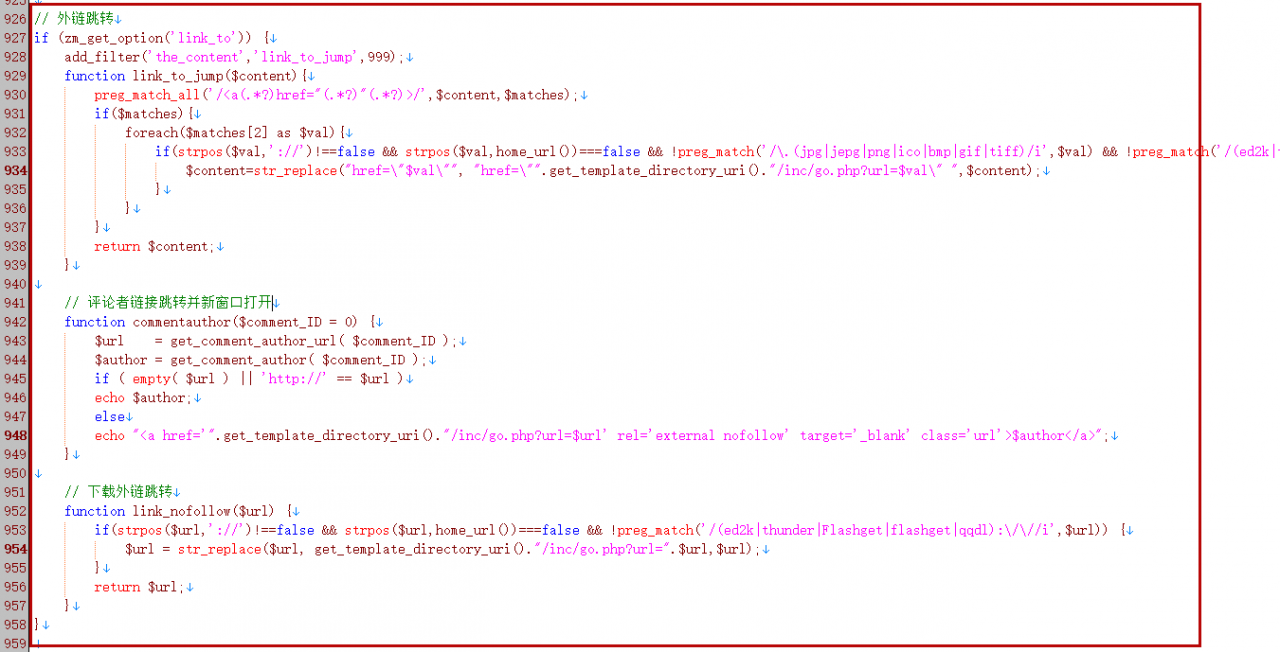
38、外链跳转路径改为网站根目录
首先,将begin\inc目录的go.php复制到到网站根目录(WordPress程序文件所在的位置)
其次,打开begin\inc目录function.php或者inc.php (主题不同版本,文件不一样),将大约953行如下图代码:
点击查看折叠
 替换为:
替换为:
- // 外链跳转
- if (zm_get_option(‘link_to’)) {
- add_filter(‘the_content’,’link_to_jump’,999);
- function link_to_jump($content){
- preg_match_all(‘/<a(.*?)href=“(.*?)”(.*?)>/’,$content,$matches);
- if($matches){
- foreach($matches[2] as $val){
- if(strpos($val,’://’)!==false && strpos($val,home_url())===false && !preg_match(‘/\.(jpg|jepg|png|ico|bmp|gif|tiff)/i’,$val) && !preg_match(‘/(ed2k|thunder|Flashget|flashget|qqdl):\/\//i’,$val)){
- $content=str_replace(“href=\”$val\””, “href=\””.home_url( ‘/’ ).“go.php?url=$val\” “,$content);
- }
- }
- }
- return $content;
- }
- // 评论者链接跳转并新窗口打开
- function commentauthor($comment_ID = 0) {
- $url = get_comment_author_url( $comment_ID );
- $author = get_comment_author( $comment_ID );
- if ( empty( $url ) || ‘http://’ == $url )
- echo $author;
- else
- echo “<a href='”.home_url( ‘/’ ).“go.php?url=$url’ rel=’external nofollow’ target=’_blank’ class=’url’>$author</a>”;
- }
- // 下载外链跳转
- function link_nofollow($url) {
- if(strpos($url,’://’)!==false && strpos($url,home_url())===false && !preg_match(‘/(ed2k|thunder|Flashget|flashget|qqdl):\/\//i’,$url)) {
- $url = str_replace($url, home_url( ‘/’ ).“go.php?url=”.$url,$url);
- }
- return $url;
- }
- }
修改的目的是什么?有人说会暴露主题程序目录…..
39、隐藏分类目录小工具的某个分类
如果想隐藏分类目录小工具中的某个分类,可以将下面的代码添加到主题选项→定制风格→自定义样式代码框中:
- .widget_categories .cat-item-20{display: none;}
修改其中:cat-item-20中的数字为分类ID.
40、关于排版样式
主题目前的样式是:折叠
- .single-content p,
- .single-content ul,
- .single-content ol,
- .single-content dd,
- .single-content pre,
- .single-contenthr {
- margin: 0 0 5px 0;
- -webkit-hyphens: auto;
- -moz-hyphens: auto;
- -ms-hyphens: auto;
- hyphens: auto;
- word-wrap: break-word;
- text-align: justify;
- text-justify: inter-ideograph;
- word-wrap: break-word;
- }
英文按单词回行,不过中英文混排可能会出现字间距加大问题。
可以修改为:
- .single-content p,
- .single-content ul,
- .single-content ol,
- .single-content dd,
- .single-content pre,
- .single-contenthr {
- margin: 0 0 5px 0;
- text-align: justify;
- text-justify: inter-ideograph;
- word-wrap: break-word;
- word-break: break-all;
- }
英文不以单词回行,中英文混排不会出现字间距加大问题。具体使用哪种,自行选择修改吧。
另外,其中的word-break: break-all会造成标点在行首出现,自己行酌情删除吧。
41、菜单项居左
将下面的代码添加到主题选项→定制风格→自定义样式代码框中:
- .main-nav {
- float: left;
- }
- #site-nav-wrap {
- float: left;
- }
- @media screen and (max-width: 900px) {
- .main-nav {
- float: right;
- }
- #site-nav-wrap {
- float: right;
- }
- }
42、直接显示繁体
打开主题begin\js目录的gb2big5.js文件,将第1行的:
- var Default_isFT = 0
后面的数字 0改为1即可。
注:另外这个简繁体转换功能,如非必要,建议不要开启,会对加载速度有一定的影响。
43、批量删除手动添加的缩略图
主题新版本已集成自动裁剪文章中图片作缩略图功能,所以之前手动添加的缩略图地址可能与目前的尺寸不同,逐一编辑修改文章工作量比较大,可以用下面方法,批量删除这个手动添加的缩略图(自定义栏目),将下面的代码添加到主题functions.php模板文件的最后,并上传覆盖主题原文件
- global $wpdb;
- $wpdb->query( “
- DELETE FROM $wpdb->postmeta
- WHERE `meta_key` = ‘thumbnail’
- “ );
之后,手动缩略图添加的自定义栏目‘thumbnail’ 会被删除,并显示自动裁剪的缩略图。
注:以上代码只使用一次就可以了,不用留在主题模板中,删除缩略图片后,需要将该代码删除并还原functions.php模板文件。
44、微调杂志布局小工具高度
主题新增的杂志布局小工具,可使杂志首页布局更加灵活多变,但有一个问题就是,不同的小工具组合在一起,会产生高度不同底部对不齐,可以通过下面的方法进行一下微调使之齐,从而加美观一些。
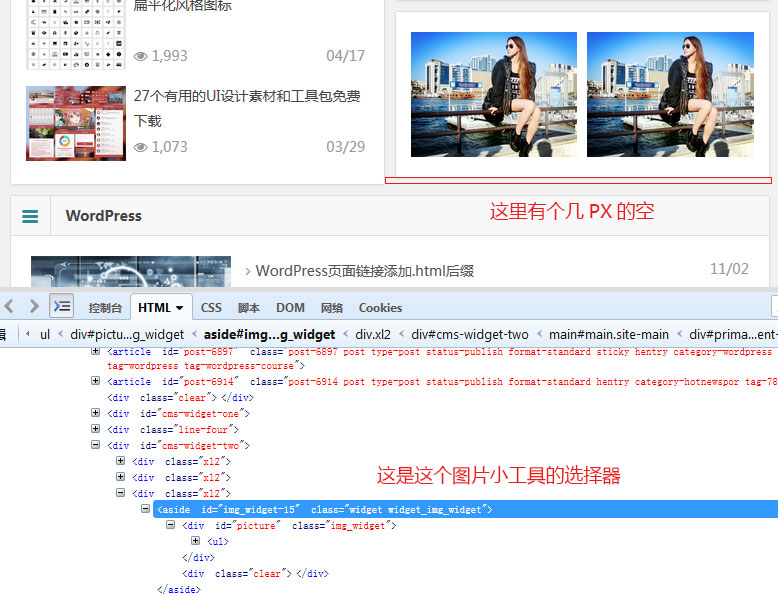
使用工具,火狐及其Web开发扩展Firebug,当然也可以使用其它类似的浏览器扩展功能,目的是找到准备修改模块的CSS选择器。
鼠标停在修改模块右键调出菜单选择“使用Firebug”查看元素,找到模块选择器,如图:

会看到这个模块的外层是#img_widget-15,内层是.img_widget
找到这个就可以了,将下面代码加到主题选项→定制风格→自定义样式代码框中:
- #img_widget-15 .img_widget{
- padding: 3px 0 3px 0;
- }
修改其中的“3px”为合适的大小即可,另外其它小工具可能选择名称不同,调整这个还是需要点DIV+CSS基本的,杂志布局侧边小工具及企业布局小工具对齐也参照调整。
但有个问题就是,就是当屏幕窗口小于页面正常宽度时,杂志小工具还是会有借位对不齐的问题,响应式布局设计不可规避的弊端,就是结构布局不能太复杂。
45、增强文本小工具应用实例
新增加的增强文本小工具可以运行PHP代码(WP自带的不可以),可以任意添加运行网上淘来的代码,比如可以将集成在小工具中调用分类文章的代码直接添加到增强文本小工具中。
通过在增强文本小工具中直接添加分类调用代码与正常的小工具外观没有区别,区别是默认小工具标题不能加链接,增强文本小工具可以自定义标题链接,方便浏览者点击标题查看更多相关分类的文章。
将以下代码实例直接加到增强文本小工具中即可。
例一、下面的代码是调用ID为88的分类最新的5篇文章,并有缩略图:
- <div class=“new_cat”>
- <ul>
- <?php
- $loop = new WP_Query( array ( ‘showposts’ => 5, ‘cat’ => 88, ‘post__not_in’ => get_option( ‘sticky_posts’) ) );
- while ( $loop->have_posts() ) : $loop->the_post();
- ?>
- <li>
- <figure class=“thumbnail”>
- <?php if (zm_get_option(‘lazy_s’)) { zm_thumbnail_h(); } else { zm_thumbnail(); } ?>
- </figure>
- <div class=“new-title“><a href=“<?php the_permalink(); ?>” rel=“bookmark”><?php the_title(); ?></a></div>
- <div class=“date”><?php the_time(‘m/d’) ?></div>
- <?php if( function_exists( ‘the_views’ ) ) { the_views( true, ‘<span class=“views”><i class=“fa fa-eye”></i> ‘,'</span>’ ); } ?>
- </li>
- <?php endwhile; ?>
- <?php wp_reset_query(); ?>
- </ul>
- </div>
例二、以图片形式调用ID为88的分类最新的4篇文章:
更多实例代码折叠
- <div class=“img_cat”>
- <ul>
- <?php
- $loop = new WP_Query( array ( ‘showposts’ => 4, ‘cat’ => 88, ‘post__not_in’ => get_option( ‘sticky_posts’) ) );
- while ( $loop->have_posts() ) : $loop->the_post();
- ?>
- <div class=“img-box”>
- <div class=“img-x2”>
- <figure class=“insets”>
- <?php if (zm_get_option(‘lazy_s’)) { zm_thumbnail_h(); } else { zm_thumbnail(); } ?>
- <?php the_title( sprintf( ‘<div class=“img-title“><a href=“%s” rel=“bookmark”>’, esc_url( get_permalink() ) ), ‘</a></div>’ ); ?>
- </figure>
- </div>
- </div>
- <?php endwhile;?>
- <?php wp_reset_query(); ?>
- <div class=“clear”></div>
- </ul>
- </div>
例三、调用ID为88的分类最新的5篇文章:
- <div class=“post_cat”>
- <ul>
- <?php
- $loop = new WP_Query( array ( ‘showposts’ => 5, ‘cat’ => 88, ‘post__not_in’ => get_option( ‘sticky_posts’) ) );
- while ( $loop->have_posts() ) : $loop->the_post();
- ?>
- <?php the_title( sprintf( ‘<li class=“cat-title“><i class=“fa fa-angle-right”></i><a href=“%s” rel=“bookmark”>’, esc_url( get_permalink() ) ), ‘</a></li>’ ); ?>
- <?php endwhile; ?>
- <?php wp_reset_query(); ?>
- </ul>
- </div>
例四、调用分类DI为88的最新10篇文章(两栏)
- <div class=“post_cat cat_two”>
- <ul>
- <?php
- $loop = new WP_Query( array ( ‘showposts’ => 10, ‘cat’ => 88, ‘post__not_in’ => get_option( ‘sticky_posts’) ) );
- while ( $loop->have_posts() ) : $loop->the_post();
- ?>
- <?php the_title( sprintf( ‘<li class=“cat-title“><i class=“fa fa-angle-right”></i><a href=“%s” rel=“bookmark”>’, esc_url( get_permalink() ) ), ‘</a></li>’ ); ?>
- <?php endwhile; ?>
- <?php wp_reset_query(); ?>
- </ul>
- </div>
修改其中的数字 88 为分类自己的分类ID,并添加下面相应的样式才能实现两栏排版
例五、调用多个分类文章,下面代码按时间顺序调用ID88和ID99的分类最新10篇文章(两栏)
- <div class=“post_cat cat_two”>
- <ul>
- <?php
- $args = array(
- ‘posts_per_page’ => 10,
- ‘cat’ => ‘88,99’,
- ‘ignore_sticky_posts’ => 1
- );
- query_posts($args);
- ?>
- <?php while (have_posts()) : the_post(); ?>
- <?php the_title( sprintf( ‘<li class=“cat-title“><i class=“fa fa-angle-right”></i><a href=“%s” rel=“bookmark”>’, esc_url( get_permalink() ) ), ‘</a></li>’ ); ?>
- <?php endwhile; ?>
- <?php wp_reset_query(); ?>
- </ul>
- </div>
修改其中的数字 88和99为自己的分类ID,多个分类用半角逗号隔开。同时不要忘了添加下面相应的样式才能实现两栏排版
两栏样式代码:
将下面样式代码添加到主题选项→定制风格→自定义样式代码框中
- .cat_two li {
- float: left;
- width: 45% !important;
- line-height: 210%;
- margin: 0 20px 0 0;
- whitewhite-space: nowrap;
- word-wrap: normal;
- text-overflow: ellipsis;
- overflow: hidden;
- }
- @media screen and (max-width: 480px) {
- .cat_two li {
- width: 95% !important;
- margin: 0 0 0 0;
- }
- }
其中的showposts’ => 4, 数字4是文章篇数,’cat’ => 88数字88是分类ID
46、为单独的某篇文章添加背景
将下面的代码添加到主题选项→定制风格→自定义样式中:
- .postid-6367 {
- background: #f1f1f1;
- background:url(‘http://zmingcx.com/wp-content/uploads/2012/08/79760-772704496-8.gif’);
- }
其中:postid-6367为该文章页面特有选择器,后面的数字为文章ID。
可以通过查看网页源代码中这句:
<body class=”single single-post postid-6367 single-format-standard logged-in”>
获得。另外,背景颜色与图片只选择添加一个样式属性就可以了。
效果见本文背景色
47、在侧边栏加一个网站概况小工具
将下面代码添加到增强文本小工具中即可。
- <ul class=“site-profile”>
- <li><i class=“fa fa-file-o”></i> 文章总数:<?php $count_posts = wp_count_posts(); echo $published_posts = $count_posts->publish;?> 篇</li>
- <li><i class=“fa fa-commenting-o”></i> 留言数量:<?php global $wpdb; echo $wpdb->get_var(“SELECT COUNT(*) FROM $wpdb->comments”);?> 条</li>
- <li><i class=“fa fa-folder-o”></i> 分类数量:<?php echo $count_categories = wp_count_terms(‘category’); ?> 个</li>
- <li><i class=“fa fa-tags”></i> 标签总数:<?php echo $count_tags = wp_count_terms(‘post_tag’); ?> 个</li>
- <li><i class=“fa fa-link”></i> 链接数量:<?php global $wpdb; echo $wpdb->get_var(“SELECT COUNT(*) FROM $wpdb->links WHERE link_visible = ‘Y'”); ?> 个</li>
- <li><i class=“fa fa-clock-o”></i> 运行时间:<?php echo floor((time()-strtotime(“2007-8-1”))/86400); ?> 天</li>
- <li><i class=“fa fa-eye”></i> 浏览总量:<?php echo all_view(); ?> 次</li>
- <li><i class=“fa fa-pencil-square-o”></i> 最后更新:<?php global $wpdb; $last =$wpdb->get_results(“SELECT MAX(post_modified) AS MAX_m FROM $wpdb->posts WHERE (post_type = ‘post’ OR post_type = ‘page’) AND (post_status = ‘publish’ OR post_status = ‘private’)”);$last = date(‘Y年n月j日’, strtotime($last[0]->MAX_m));echo $last; ?></li>
- </ul>
效果如图:

48、备份主题设置
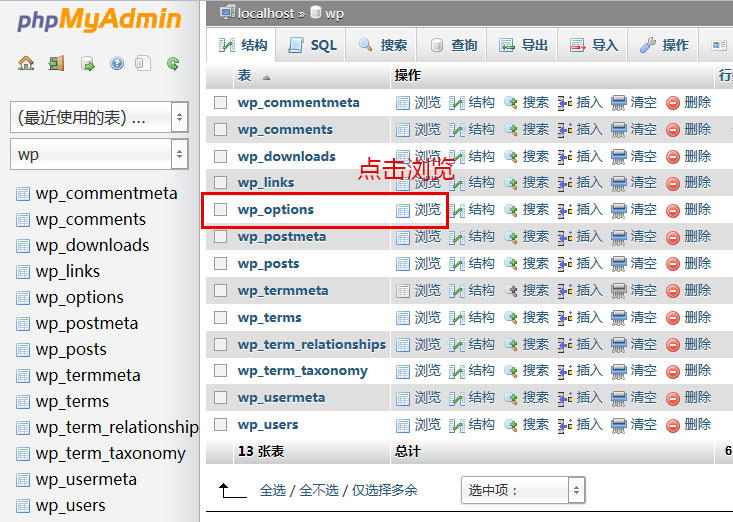
登录空间数据库管理页面,打开当前的数据库并找到wp_options表,
[s][p]

点击浏览,如下图:

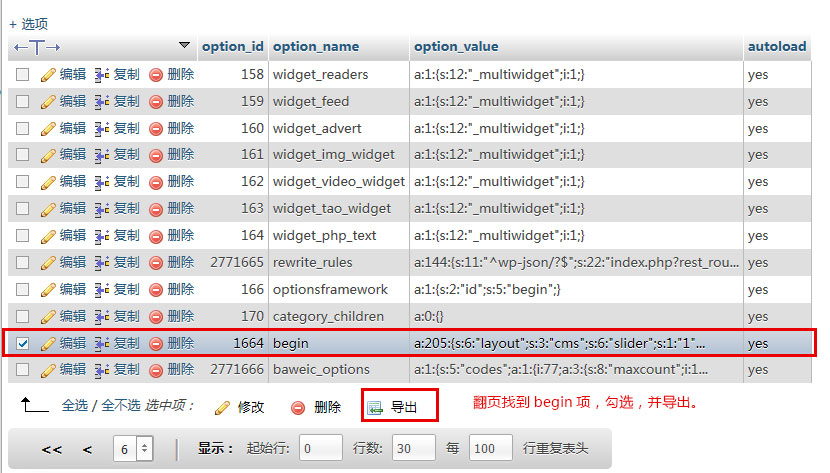
点击下面的翻页按钮,找到begin项,勾选后点击导出。导出时默认选项就可以了。
[/p]
恢复备份时,同样需要先找到begin项,勾选后,点击删除,然后点击上面导航菜单导入按钮,导入之前导出的备份即可。
49、调整Ajax组合小工具加载动画高度
主题5.0版本新增的Ajax加载的组合小工具,默认是5篇文章,当你改变文章数量后,在载入文章过程中有个加载动画的高度并不会变,加载完文章动画结束后,会有一个瞬间的高度变化,有些不协调
解决方法:可以将下的代码,添加到主题选项→定制风格→自定义样式代码框中:
默认是:
- .wpz-loading {
- min-height: 550px;
- }
4篇文章时用:
- .wpz-loading {
- min-height: 459px;
- }
6篇文章时用:
- .wpz-loading {
- min-height: 641px;
- }
数值大约都是相差:91
当然你也可以直接修改样式文件。
50、演示数据
适合新站点,想学习一下主题设置,但又无足够文章量用于调试,演示数据包括6个分类,大约70多篇文章和图片、视频、商品等若干文章及12个页面。
下载演示数据
使用方法:登录WP后台→工具→导入→选择WordPress→之后会提示你安装WordPress 导入工具,安装启用后,上传导入演示数据即可。
51、修改网站域名
备案期间有的用户准备用临时的域名测试一下空间和主题使用,并填充了部分文章,同时主题各项设置也弄好了,当备案下来后,不准备全新安装WordPress想保留之前的文章和设置,这里提供修改域名的方法,供大家参考:
安装Wordpress站内链接修改插件:Velvet Blues Update URLs
也可下载我汉化的版本:
汉化版本下载
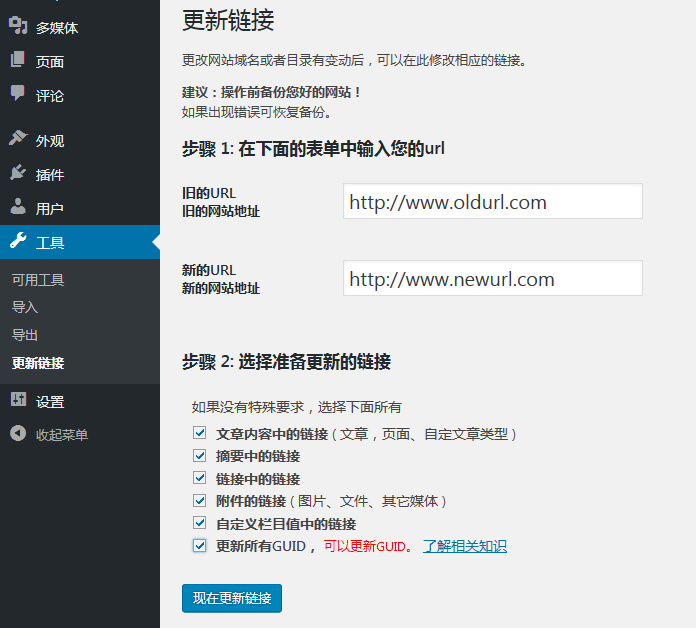
插件使用简单,后台—-工具—–更新链接,打开更新链接页面,分别输入旧的链接(旧的网站地址)和新的链接(新的网站地址),并选择要更新内容即可,如果无特殊情况可以勾选所有。

最后,设置—-常规—常规设置面将WordPress地址(URL) 和站点地址(URL)的地址改为新域名的链接,重新登录网站完成域名更换。

52、替换禁止百度转码代码
不知道什么是“百度转码”,可以百度一下或者查看此文:禁止百度转码
据说主题集成的禁止转码代码已失效,有发现自己博客被转码的用户,可以打开主题header.php模板文件,将第6和第7行的:
- <meta http-equiv=“Cache-Control” content=“no-transform” />
- <meta http-equiv=“Cache-Control” content=“no-siteapp” />
替换为:
- <meta name=“applicable-device” content=“pc,mobile”>
- <meta name=“MobileOptimized” content=“width”/>
- <meta name=“HandheldFriendly” content=“true”/>
因我自己的博客目前并没有被转码,替换后的效果未知,有待查看。
53、隐藏注册页面头部的广告位
分别打开begin\pages目录的template-reg.php和template-register.php模板文件找到:
- </style>
在其上面添加:
- .ad-site {
- display: none;
- }
54、恢复老版本通过短代码添加的视频
因之前的添加视频短代码与正常的视频添加标签冲突,所以在之后的主题版本中修改了短代码参数,想恢复显示,可以将下面的代码添加到主题functions.php模板文件最后:
- function m_videos( $atts, $content = null ) {
- extract( shortcode_atts( array (
- ‘href’ => ”,
- ‘img’ => ‘<img class=“aligncenter” src=“‘.$content.'”>’
- ), $atts ) );
- return ‘<div class=“video-content”><a class=“videos” href=“‘.$href.'” title=“播放视频”>’.$img.'<i class=“fa fa-play-circle-o”></i></a></div>’;
- }
- add_shortcode(‘video’, ‘m_videos’);
55、解决WordPress自带媒体播放器与滑动解锁冲突
通过媒体库插入视频MP4,会直接调用WordPress自带的HTML5媒体播放器,并同时调用自带的jquery库文件,与主题的jquery产生冲突,造成滑动解锁失效。因暂时不清楚这个自带的媒体播放器原理,临时的解决办法:
打开wordpress程序wp-includes\js\jquery目录的jquery.js清空里面的内容并保存替换。
修改后,是否会影响其它插件功能未知,酌情使用。
另外,上传视频文件到本地空间播放,对于虚拟主机感觉真奢侈、真任性….
56,另一个为网站添加背景底纹的方法
使用WP自带的背景功能,为网站添加背景底纹图片,会影响到主题自带的注册页面模板的背景,可以将下面的代码加到主题选项→定制风格→自定义样式代码框中:
- body {background: url(‘图片地址’) repeat top left scroll;}
同样达到为网站添加背景底纹的目的,而又不影响注册页面的背景。
57、导航菜单不跟随固定在顶部
打开主题样式文件style.css,查找:
- #menu-box.shadow {
- top: 0;
- position: fixed;
- background: rgba(255, 255, 255, 0.9);
- }
将其中的
- position: fixed;
删除即可。
或者将下面的代码添加到主题选项→定制风格→自定义样式代码框中:
- #menu-box.shadow {
- position: inherit;
- }
58、短代码中嵌套其它短代码
之前主题集成的短代码有一个问题,就是回复可见、文字折叠、密码保护短代码中不能嵌套其它下载按钮之类的短代码,不能完全发挥这些短代码的功能,解决办法:
打开主题begin\inc\functions目录(1.8版)的default.php模板文件,分别将大约第220行、234行、244行、500行代码中的:
$content
替换为:
do_shortcode( $content )
另外,文字折叠短代码嵌套在其它短代码中第一个【p】必须按住Shift上档键+回车才能正常运行,如图:

59、隐藏分类归档页面侧边栏
把下面代码加到主题选项→定制风格→自定义样式代码框中
- .archive #primary {width: 100%;}
- .archive #sidebar{display: none;}
60、在小屏手机上隐藏右侧的固定模块
把下面代码加到主题选项→定制风格→自定义样式代码框中
- @media screen and (max-width: 620px) {#scroll {display: none;}}
61、批量删除特色图像
如果之前用的主题是采用特色图像实现缩略图功能,这些特色图像尺寸并不一定能适合begin主题,所以可以删除这些特色图像,直接使用主题集成的自动裁剪图片功能。手动删除工作量大,可以用下面的代码,批量删除特色图像。
一、准备工作(必须)
因批量删除特色图像的同时,会将原图一并删除,所以需要将图片附件目录\wp-content\uploads整个备份一下,同时将数据库也备份一下,以防万一,切记!
二、添加删除代码
将下面代码添加到主题functions.php模板文件的最后:
- global $wpdb;
- $attachments = $wpdb->get_results( “
- SELECT *
- FROM $wpdb->postmeta
- WHERE meta_key = ‘_thumbnail_id’
- “ );
- foreach ( $attachments as $attachment ) {
- wp_delete_attachment( $attachment->meta_value, true );
- }
- $wpdb->query( “
- DELETE FROM $wpdb->postmeta
- WHERE meta_key = ‘_thumbnail_id’
- “ );
只需刷新一下页面,特色图像就已被删除,该代码不需要留在functions.php模板中,用后删除。
三、恢复图片附件备份
将备份的图片附件复制回去。
批量删除后,唯一的缺点是删除的这些图像在媒体库中将消失,但并不影响在文章中的显示。
62、隐藏评论模块
修改主题模板文件比较麻烦,直接CSS隐藏掉即可。将下面代码加到主题选项→定制风格→自定义样式代码框中:
- #comments, .single-footer .comment, .entry-content .comment, #scroll .scroll-c {
- display: none;
- }
63、添加没有超链接的菜单项
首先随便添加一个自定义链接菜单项目,编辑这个项目,在CSS类中添加:flsx
之后将下面的样式代码加到主题选项→定制风格→自定义样式代码框中:
- .flsx {
- color: #666;
- font-weight: bold;
- pointer-events:none;
- cursor:default;
- }
这样就添加一个没有超链接的菜单项目,该方法不支持低版本IE.
64、在侧边增强小工具中添加一个多彩的菜单
效果如图

先将增强文本小工具拖进侧边栏中,然后将下面的粘贴进去
- <div class=“colorbar-box”>
- <ul class=“colorbar”>
- <li><a href=“链接地址” target=“_blank” style=“background-color:#ff3030;”>我是文字</a></li>
- <li><a href=“链接地址” target=“_blank” style=“background-color:#428BCA;”>我是文字</a></li>
- <li><a href=“链接地址” target=“_blank” style=“background-color:#e84266;”>我是文字</a></li>
- <li><a href=“链接地址” target=“_blank” style=“background-color:#91c24f;”>我是文字</a></li>
- <li><a href=“链接地址” target=“_blank” style=“background-color:#f49800;”>我是文字</a></li>
- </ul>
- </div>
- <style type=“text/css”>
- .colorbar-box ul {
- padding: 0;
- }
- .colorbar li {
- width: 100% !important;
- }
- .colorbar li a {
- color: #fff;
- line-height: 40px;
- display: block;
- width: 100%;
- text-align: center;
- }
- .colorbar li a:hover {
- opacity: 0.8;
- }
- </style>
自行修改其中的文字及链接。
65、为网页背景添加一个跟随鼠标变幻的动态线条
这是一个基于canvas绘制的网页背景效果。
首先将下载的canvas-nest.min.js文件,放到主题begin\js目录中
打开主题页脚模板文件footer.php在:
- <?php wp_footer(); ?>
上面添加:
- <script type=“text/javascript“ src=“<?php bloginfo(‘template_directory’);?>/js/canvas-nest.min.js”></script>
效果演示及canvas-nest.js下载
66、上下篇调用全局文章
默认主题文章底部的上下篇文章调用的同分类的文章,通过修改可以调用全局文章。
打开主题根目录的single.php,将
- <?php
- if (get_previous_post( TRUE )) { previous_post_link( ‘%link’,'<span class=“meta-nav”><span class=“post-nav”><i class=“fa fa-angle-left”></i> 上一篇</span><br/>%title</span>’, TRUE ); } else { echo “<span class=’meta-nav’><span class=’post-nav’>没有了<br/></span>已是最后文章</span>”; }
- if (get_next_post( TRUE )) { next_post_link( ‘%link’, ‘<span class=“meta-nav”><span class=“post-nav”>下一篇 <i class=“fa fa-angle-right”></i></span><br/>%title</span>’, TRUE ); } else { echo “<span class=’meta-nav’><span class=’post-nav’>没有了<br/></span>已是最新文章</span>”; }
- ?>
修改为:
- <?php
- if (get_previous_post( )) { previous_post_link( ‘%link’,'<span class=“meta-nav”><span class=“post-nav”><i class=“fa fa-angle-left”></i> 上一篇</span><br/>%title</span>’ ); } else { echo “<span class=’meta-nav’><span class=’post-nav’>没有了<br/></span>已是最后文章</span>”; }
- if (get_next_post( )) { next_post_link( ‘%link’, ‘<span class=“meta-nav”><span class=“post-nav”>下一篇 <i class=“fa fa-angle-right”></i></span><br/>%title</span>’ ); } else { echo “<span class=’meta-nav’><span class=’post-nav’>没有了<br/></span>已是最新文章</span>”; }
- ?>
即可
67、网站使用https提示不安全
由于主题集成了百度分享和关注微博,引用了外部的JS文件,所以使用https会提示不安全,关掉这两个功能。
如果还提示不安全,原因可能出现在Gravatar头像上,尝试进入主题选项–辅助功能—Gravatar 头像获取–勾选“从官方ssl获取”,或者安装一个头像缓存插件。
68、修改禁用登录用户进后台的角色
主题可以禁用非管理以下用户进后台,可以通过修改让编辑或者作者角色用户进后台。
打开begin\inc\function目录的default.php模板文件,查找“manage_options”
替换为“publish_pages”编辑角色可以进后台
替换为“edit_posts”作者和投稿角色可以进后台
69、公司主页添加自定义HTML模块
主题默认的公司主页虽然预设了很多模块,但可能还是不能满足用户的内容展示的需求,可以将下面的代码HTML代码添加到公司主页模板文件pany.php(文件位置:begin\template目录),适当的位置,修改其中的文字、链接及图片地址,并将相应的CSS样式添加到主题style.css样式文件最后,或者主题选项→定制风格→自定义样式中。适合添加固定的不需要经常更新的内容。
展开HTML代码:[s][p]
- <!– 图片居右 –>
- <div class=“row”>
- <div class=“col”>
- <!– 图片 –>
- <div class=“wd-img wd-imgr”>
- <a href=“http://zmingcx.com/” target=“_blank”><img src=“http://ww2.sinaimg.cn/large/703be3b1jw1f664j03z2dj20f008wmz0.jpg” alt=“文字说明” /></a>
- </div>
- <div class=“wd wdr”>
- <!– 标题 –>
- <h3><span>1</span>自定义HTML代码</h3>
- <!– 说明文字 –>
- <p>适用于公司主页,添加固定的文字及图片内容。使用方法将HTML代码添加到公司主页模板文件pany.php(文件位置:begin\template目录),适当的位置,
- 并修改其中的文字、链接及图片地址。并将相应的CSS样式添加到主题style.css样式文件最后或者主题选项→定制风格→自定义样式中</p>
- <!– 标题列表 –>
- <ul>
- <li><a href=“http://zmingcx.com/” target=“_blank”><i class=“fa fa-angle-right”></i>自定义HTML代码适用于公司主页</a></li>
- <li><a href=“http://zmingcx.com/” target=“_blank”><i class=“fa fa-angle-right”></i>显示固定的文字及图片</a></li>
- <li><a href=“http://zmingcx.com/” target=“_blank”><i class=“fa fa-angle-right”></i>包括一些不需要经常更新修改的内容</a></li>
- </ul>
- <!– 链接按钮 –>
- <span class=“link-n link-nl”><a href=“http://zmingcx.com/” target=“_blank”><i class=“fa fa-caret-right”></i>链接按钮</a></span>
- <span class=“link-n link-nr”><a href=“http://zmingcx.com/” target=“_blank”><i class=“fa fa-caret-right”></i>链接按钮</a></span>
- </div>
- <div class=“clear”></div>
- </div>
- </div>
- <!– 图片居左 –>
- <div class=“row”>
- <div class=“col”>
- <!– 图片 –>
- <div class=“wd-img wd-imgl”>
- <a href=“http://zmingcx.com/” target=“_blank”><img src=“http://ww2.sinaimg.cn/large/703be3b1jw1f664lo8vdnj20f007kdgv.jpg” alt=“文字说明” /></a>
- </div>
- <div class=“wd wdl”>
- <!– 标题 –>
- <h3><span>2</span>自定义HTML代码</h3>
- <!– 说明文字 –>
- <p>适用于公司主页,添加固定的文字及图片内容。使用方法将HTML代码添加到公司主页模板文件适当的位置,
- 并修改其中的文字、链接及图片地址。</p>
- <!– 标题列表 –>
- <ul>
- <li><a href=“http://zmingcx.com/” target=“_blank”><i class=“fa fa-angle-right”></i>自定义HTML代码适用于公司主页</a></li>
- <li><a href=“http://zmingcx.com/” target=“_blank”><i class=“fa fa-angle-right”></i>显示固定的文字及图片</a></li>
- <li><a href=“http://zmingcx.com/” target=“_blank”><i class=“fa fa-angle-right”></i>包括一些不需要经常更新修改的内容</a></li>
- </ul>
- <!– 链接按钮 –>
- <span class=“link-n link-nl”><a href=“http://zmingcx.com/” target=“_blank”><i class=“fa fa-caret-right”></i>链接按钮</a></span>
- <span class=“link-n link-nr”><a href=“http://zmingcx.com/” target=“_blank”><i class=“fa fa-caret-right”></i>链接按钮</a></span>
- </div>
- <div class=“clear”></div>
- </div>
- </div>
[/p]
修改其中的文字、链接及图片地址。
当然代码并不只适用于公司主页模板,也可以添加到增强文本小工具中,添加到杂志布局单栏小工具中,但需要注意的是,需要将上面代码中开始两行的:
- <div class=“row”>
- <div class=“col”>
和最后两个:
- </div>
- </div>
删除,否则会显示样式错误。
可能有用户会问题这个布局样式为什么不直接做到主题中,原因是受响应式设计的限制,这种三个模块左右不对称的布局,在不同窗口大小中,无法完美对齐,只有两种模式下才能正常显示:屏幕窗口大于页面宽度和小屏手机上。
展开样式代码:[s][p]
- .wd {
- width: 50%;
- float: left;
- font-size: 15px;
- padding: 15px;
- }
- .wd h3 {
- font-size: 20px;
- margin: 0 0 15px 0;
- }
- .wd h3 span {
- background: #555;
- color: #fff;
- font-weight: normal;
- margin: 0 15px 0 0;
- padding: 0 9px;
- border: 1px solid #555;
- border-radius: 2px;
- }
- .wd ul li {
- width: 99%;
- line-height: 28px;
- }
- .wd i {
- margin: 0 10px 0 0;;
- }
- .wd-img {
- width: 50%;
- float: right;
- }
- .wdr, .wd-imgl {
- float: left;
- }
- .wdl, .wd-imgr {
- float: right;
- }
- .wd-img img{
- float: left;
- height: auto;
- max-width: 100%;
- width: auto;
- }
- .wd p {
- text-indent: 2em;
- margin: 0 0 10px 0;
- padding: 10px 0;
- border-bottom: 1px dashed #c1c1c1;
- }
- .widget_php_text {
- margin: 0 0 15px 0 !important;
- }
- .link-n {
- float: left;
- }
- .link-n a {
- background: #fff;
- width: 120px;
- color: #fff;
- display: block;
- line-height: 30px;
- text-align: center;
- margin: 15px 15px 0 0;
- padding: 0 12px;
- border-radius: 2px;
- }
- .link-n a:hover {
- background: #444;
- color: #fff;
- }
- .link-nl a {
- background: #555;
- }
- .link-nr a {
- background: #c40000;
- }
- @media screen and (max-width: 640px) {
- .wd-img {
- width: 100%;
- }
- .wd {
- width: 100%;
- }
- }
[/p]
70、社交网站登录按钮添加到主题登录弹窗中(目前的主题无需修改)
以Open Social插件为例,打开themes\begin\inc目录的login.php模板文件,在下面倒数第二行:
- <div class=“login-b”></div>
上面添加:
- <div class=“social_login” style=“background: #f8f8f8;padding-left: 20px;”><?php echo open_social_login_html();?></div>
另外,Open Social插件集成的登录小工具写的不是很标准,添加后标题前面没有小图标,很不协调,需要修改一下插件,打开plugins\open-social目录的open-social.php文件,将大约第1382行的:
- $html .= ‘<h3 class=“widget-title“>’.$title.'</h3>’;
改为:
- $html .= ‘<h3 class=“widget-title“><i class=“fa fa-bars”></i>’.$title.'</h3>’;
建议下载安装文本编辑器 notepad++ 编辑模板文件。
71、去掉杂志(CMS)首页侧边栏
打开begin\template目录的cms.php模板文件,将大约57行调用侧边栏代码:
- <?php get_sidebar(‘cms’); ?>
替换为:
- <div class=“clear”></div>
并在主题选项→定制风格→自定义样式中添加:
- .home #primary {
- width: 100%;
- }
修改后各模块样式不会改变
72、Timthumb.php 缩略图不显示的一些解决方法
以下方法未经验证,只供参考
方法一、如果你的网站支持 GD 库, 但使用 timthumb.php 仍无法自动生成缩略图,你可以在网站根目录下找到 .htaccess 文件,在里面添加以下代码试试:
SecFilterEngine Off
SecFilterScanPOST Off
方法二、删除主题cache文件夹,然后再新建一个
方法三、更改cache文件夹777权限后,再次查看发现权限并没有改变,还是原来的,这可能是主机设置上有问题….
方法四:本方法针对缩略图偶尔不显示的问题。打开主题根目录的timthumb.php,添加一句:
//禁用所有浏览器缓存
if(!defined(‘BROWSER_CACHE_DISABLE’)) define(‘BROWSER_CACHE_DISABLE’, true);
73、编辑以上角色可见“公告、图片、视频、商品”菜单项
打开主题begin\inc\function目录的post-type.php模板文件,在第2行添加:
- if ( current_user_can( ‘publish_pages’ ) ){
在倒数第二行最后一个“?>”上面添加:
- } else { }
74、编辑以下角色只可见“文章”和“个人资料”菜单项
将如下代码添加到主题functions.php模板文件的最后即可。
- if ( current_user_can( ‘publish_pages’ ) ){
- } else {
- function remove_menus() {
- global $menu;
- $restricted = array(
- __(‘Media’),
- __(‘Tools’),
- __(‘Comments’)
- );
- end ($menu);
- while (prev($menu)){
- $value = explode(‘ ‘,$menu[key($menu)][0]);
- if(strpos($value[0], ‘<‘) === FALSE) {
- if(in_array($value[0] != NULL ? $value[0]:“” , $restricted)){
- unset($menu[key($menu)]);
- }
- }else {
- $value2 = explode(‘<‘, $value[0]);
- if(in_array($value2[0] != NULL ? $value2[0]:“” , $restricted)){
- unset($menu[key($menu)]);
- }
- }
- }
- }
- if (is_admin()){
- add_action(‘admin_menu’, ‘remove_menus’);
- }
- }
75、禁止特色图像生成多余的768×512缩略图
进入WP后台→设置→全部设置,ctrl+f 调出浏览器搜索功能。
搜索:medium_large_size_w,将该项值 :768 改为 0 即可。
之所以有默认的裁剪数值,大概是因为,当上传的图片宽度超过768时会自动裁剪一张768×512缩略图,方便调用较小的图片,以提高页面加载速度,初衷是好的,不过主机空间有限,很是浪费。
另外,使用begin主题尽量不要使用这个WP自带的特色图像功能,因为主题可以自动裁剪文章中的图片作为缩略图。
WP自带的特色图像与主题集成的timthumb.php截图函数相比,前者缩略图不易管理,删除后不会再次生成,造成附件目录混乱,而 timthumb.php函数生成的缩略图删除后,可以再次生成。
76、将主题集成的JS文件外链
以生成二维码的jquery.qrcode.min.js为例,打开主题函数模板functions.php文件在大约237行,原调用代码为:
- wp_enqueue_script( ‘jquery.qrcode.min’, get_template_directory_uri() . ‘/js/jquery.qrcode.min.js’, array(), version, false );
改为:
- $sitepath = ‘http://zmingcs.com’;
- wp_enqueue_script( ‘jquery.qrcode.min’, $sitepath . ‘jquery.qrcode.min.js’, array(), version, false );
修改其中:http://zmingcs.com 为外链接JS文件的绝对路径,例如:
http://localhost/wordpress/wp-content/themes/begin/js/
其它JS文件方法类似,注意代码中红色的 $sitepath 如果其它JS文件路径不同可以随意改一下名称,并修改链接路径,即可。
但上面方法并不能将所JS文件外链,因为有些JS文件是有关联性。
77、复制网页内容自动添加版权信息
将下面代码添加到\begin\js目录script.js文件的最后。
- // 复制内容自动添加版权信息
- var Sys = {};
- var ua = navigator.userAgent.toLowerCase();
- if (window.ActiveXObject) {
- document.body.oncopy = function() {
- event.returnValue = false;
- var t = document.selection.createRange().text;
- var s = “\r\n原文出自[ 知更鸟 ] 转载请保留原文链接:” + location.href;
- clipboardData.setData(‘Text’, t + ‘\r\n’ + s);
- }
- } else {
- function addLink() {
- var body_element = document.getElementsByTagName(‘body’)[0];
- var selection;
- selection = window.getSelection();
- var pagelink = “原文出自[ 知更鸟 ] 转载请保留原文链接:” + document.location.href;
- var copytext = selection + pagelink;
- var newdiv = document.createElement(‘div’);
- newdiv.style.position = ‘absolute’;
- newdiv.style.left = ‘-99999px’;
- body_element.appendChild(newdiv);
- newdiv.innerHTML = copytext;
- selection.selectAllChildren(newdiv);
- window.setTimeout(function() {
- body_element.removeChild(newdiv);
- },
- 0);
- }
- document.oncopy = addLink;
- }
记得修改其中的版权信息。
不过代码不并完美,添加该功能后,使用Firefox、chrome等浏览器,复制代码高亮部分代码格式将消失或者不能复制,IE8会提示有JS错误,没有效果。
78、九宫格HTML代码
一段九宫格HTML代码,适用于放在增强文本小工具中,用于展示一些链接之用,代码结构取自主题读者墙小工具,效果如图:

将下面的代码粘贴到增强文本小工具:
展开代码折叠[s][p]
- <div class=“top-author lx8”>
- <a rel=“external nofollow” target=“_blank” title=“链接“ href=“#”>
- <img src=“http://ww3.sinaimg.cn/mw690/703be3b1jw1f6usgjyucwj203k03kweb.jpg”>
- </div>
- <div class=“top-author lx8”>
- <a rel=“external nofollow” target=“_blank” title=“链接“ href=“#”>
- <img src=“http://ww3.sinaimg.cn/mw690/703be3b1jw1f6usgjyucwj203k03kweb.jpg”>
- </div>
- <div class=“top-author lx8”>
- <a rel=“external nofollow” target=“_blank” title=“链接“ href=“#”>
- <img src=“http://ww3.sinaimg.cn/mw690/703be3b1jw1f6usgjyucwj203k03kweb.jpg”>
- </div>
- <div class=“top-author lx8”>
- <a rel=“external nofollow” target=“_blank” title=“链接“ href=“#”>
- <img src=“http://ww3.sinaimg.cn/mw690/703be3b1jw1f6usgjyucwj203k03kweb.jpg”>
- </div>
- <div class=“top-author lx8”>
- <a rel=“external nofollow” target=“_blank” title=“链接“ href=“#”>
- <img src=“http://ww3.sinaimg.cn/mw690/703be3b1jw1f6usgjyucwj203k03kweb.jpg”>
- </div>
- <div class=“top-author lx8”>
- <a rel=“external nofollow” target=“_blank” title=“链接“ href=“#”>
- <img src=“http://ww3.sinaimg.cn/mw690/703be3b1jw1f6usgjyucwj203k03kweb.jpg”>
- </div>
- <div class=“top-author lx8”>
- <a rel=“external nofollow” target=“_blank” title=“链接“ href=“#”>
- <img src=“http://ww3.sinaimg.cn/mw690/703be3b1jw1f6usgjyucwj203k03kweb.jpg”>
- </div>
- <div class=“top-author lx8”>
- <a rel=“external nofollow” target=“_blank” title=“链接“ href=“#”>
- <img src=“http://ww3.sinaimg.cn/mw690/703be3b1jw1f6usgjyucwj203k03kweb.jpg”>
- </div>
[/p]
修改其中的图片和链接地址。
79、文章列表链接在新窗口或标签打开
打开主题begin\template目录的content.php模板,将大约第12行的
- <?php the_title( sprintf( ‘<h2 class=“entry-title“><a href=“%s” rel=“bookmark”>’, esc_url( get_permalink() ) ), ‘</a></h2>’ ); ?>
修改为:
- <?php the_title( sprintf( ‘<h2 class=“entry-title“><a href=“%s” target=“_blank” rel=“bookmark”>’, esc_url( get_permalink() ) ), ‘</a></h2>’ ); ?>
之后点击文章列表中的标题,会在新窗口或标签中打开链接,再配合主题已集成的首页新窗口或标签打开功能,就可以了,如果使用了不同的文章形式,还需要修改begin\template目录所有以 content- 开头的模板中相同的这句函数。
这个功能只适合在电脑上浏览,在手机上会让浏览者感到厌恶….
80、隐藏侧边小工具和分类模块标题前的图标
将下面样式添加到主题选项→定制风格→自定义样式中。
- .cat-title .fa-bars,.widget-title .fa-bars {
- display: none;
- }
- .widget h3, .cat-box .cat-title a {
- padding-left: 20px;
- }
81、为Woocommerce插件添加滑动解锁留言
打插件plugins\woocommerce\templates目前的single-product-reviews.php文件,在下数大约第5行,<?php else : ?>上面添加:
- <div class=“qaptcha”></div>
82、让缩略图上的分类名称背景显示不同的颜色
首先编辑分类目录给分类添加不同别名,以我的“Web前端”分类为例,该分类别名为:webdesign。
将下面样式添加到主题选项→定制风格→自定义样式中。
- .category-webdesign .thumbnail .cat {
- background: #4bafbe;
- opacity: 0.8;
- }
修改其中的 webdesign 的为你想改的分类别名即可。
background: #4bafbe; 为背景颜色。
opacity: 0.8; 为透明度。
通过上面的方法,可以让不同的分类显示不同的背景色。
83、发表评论只需输入评论者昵称
我在博客上写过一篇:WordPress 发表评论只需输入评论者名称
Begin主题的具体修改方法:
打开主题begin\inc\function目录的comment-ajax.php,将大约第77行至82的:
- if ( get_option(‘require_name_email’) && !$user->ID ) {
- if ( 6 > strlen($comment_author_email) || ” == $comment_author )
- err(‘<i class=“fa fa-exclamation-circle”></i>提示:必须填写昵称及邮件。’); // 将 wp_die 改为错误提示
- elseif ( !is_email($comment_author_email))
- err(‘<i class=“fa fa-exclamation-circle”></i>提示:请输入一个有效的电子邮件地址。’);// 将 wp_die 改为错误提示
- }
替换为:
- if ( get_option( ‘require_name_email’ ) && ! $user->exists() ) {
- if ( ” == $comment_author )
- err(‘<i class=“fa fa-exclamation-circle”></i>提示:必须填写昵称。’);
- }
再将下面的样式代码添加到主题选项→定制风格“自定义样式”中,隐藏邮箱和网址表单项。
- .comment-form-email, .comment-form-url {
- display: none;
- }
最后,进入WP后台→设置→讨论→其他评论设置中勾选”评论作者必须填入姓名和电子邮件地址“,完成上面的修改后,再次发表评论时只需要填写昵称一项就可以了。
84、修改文章末尾的默认分享按钮
默认5个分享按钮是国内比较常用的,想换成其它的社会化分享按钮可以按下的操作。
比如将人人网改成Facebook,打开鼠标停到+号按钮上,会弹出“分享到窗口”点击下面的更多按钮,找到Facebook按钮查看源代码(我用的是火狐的“Firebug”扩展查看源代码):
- <a class=“popup_fbook” href=“#” onclick=“return false;” data-cmd=“fbook”>Facebook</a>
将其中改为:
- <li><a title=“分享到Facebook” class=“fa fa-facebook-official” href=“#” onclick=“return false;” data-cmd=“fbook”></a></li>
其中:
fa fa-facebook-official 是Facebook的图标字体代码
fbook 是Facebook识别代码
然后打开begin\inc目录的share.php模板文件,用修改后的代码替换人人网那行代码即可。
修改替换其它分享按钮方法类似。
85、为正文所有链接添加target=”_blank”属性
可以将下面的代码添加到主题functions.php文件的最后:
- function auto_blank($text) {
- $return = str_replace(‘<a’, ‘<a target=“_blank”‘, $text);
- return $return;
- }
- add_filter(‘the_content’, ‘auto_blank’);
附:网站所有链接添加 target=”_blank” 属性
将下面代码添加到主题footer.php模板文件的最上面:
- <script type=“text/javascript“>
- var anchors = document.getElementById(“page”).getElementsByTagName(“a”);
- for(i=0;i<anchors.length;i++){
- var anchor_item = anchors[i];
- anchor_item.target=“_blank”; target=“_blank”
- }
- </script>
86、移动电话上点开链接直接拨打电话
基本形式:
- <a href=“tel:123456789”>拨打电话</a>
比如将:tel:123456789 添加到公司首页模板联系方式按钮链接
或者文章中的短代码实现的链接按钮中。
在移动电话上点按钮会直接进入拨号页面,兼容大部分移动浏览器。
87、页脚小工具改为三栏
将下面的样式代码添加到主题选项→定制风格“自定义样式”中:
- .footer-widget .widget {width: 33.3333333333%;}
- @media screen and (max-width: 640px) {.footer-widget .widget {width: 99.6%;}}
88、恢复老版本的菜单样式
新版本改变了一下菜单样式,如果喜欢之前版本纯白色的样式,可将下面的样式代码添加到主题选项→定制风格“自定义样式”中:
- #top-header {
- background: #fff;
- border-bottom: 1px solid #fff;
- }
- #site-nav .down-menu > li > a:hover,
- #site-nav .down-menu > li.sfHover > a {
- color: #2f889a !important;
- background: #fff;
- }
- #site-nav .down-menu > .current-menu-item > a,
- #site-nav .down-menu > .current-menu-item > a:hover {
- color: #444 !important;
- background: #fff;
- }
也可以直接修改主题样式文件中相应的样式属性。
还可以配合第96条:调整头部菜单高度 改变菜单外观
89、隐藏后台元素
首页将下面代码添加到主题functions.php模板文件的最后:
- function admin_my_css() {
- wp_enqueue_style( “admin-my”, get_template_directory_uri() . “/css/admin-my.css” );
- }
- add_action(‘admin_head’, ‘admin_my_css’);
然后将admin-my.css放到主题css目录中
admin-my.css
admin-my.css里有注释可以自己酌情删除或者合并,想修改隐藏其它项,需要通过查看后台源代码,找到隐藏项的DIV选择器名称。
90、投稿按角色不同排除分类
打开主题begin\inc\frontpost\views目录submission-form.php模板文件,将大约43行的:
- $notcat = explode(‘,’,zm_get_option(‘not_front_cat’));
替换为:
- // 管理员角色排除的分类
- if( current_user_can( ‘manage_options’ ) ) {
- $notcat = ‘1,2,3,4,5,6’;
- };
- // 编辑角色排除的分类
- if( current_user_can( ‘publish_pages’ ) && !current_user_can( ‘manage_options’ ) ) {
- $notcat = ‘1,2,3,4’;
- }
- // 作者角色排除的分类
- if( current_user_can( ‘publish_posts’ ) && !current_user_can( ‘publish_pages’ ) ) {
- $notcat = ‘1,2,3’;
- }
- // 投稿者角色排除的分类
- if( current_user_can( ‘edit_posts’ ) && !current_user_can( ‘publish_posts’ ) ) {
- $notcat = ‘1,2’;
- }
修改其中的数字为各角色准备排除的分类ID
另外,自己也吐槽一下这个投稿功能,管理员角色前台投稿基本没问题,但其它角色投稿时好时坏,有时不能提效,原因一直查不出来….
91、添加留言者相关信息(国家、浏览器、操作系统、所在区域)
张戈这个留言者相关信息功能貌似很多用户喜欢,这里弄个Begin主题添加教程:
1、下载所需文件,解压后放到Begin主题根目录中:
文件下载
注:必须先把这个show-useragent文件夹放到Begin主题目录中,不然直接添加下面的代码会有错误。
2、将下面代码添加到Begin主题根目录functions.php模板文件的最后:
折叠
- require get_template_directory() . ‘/show-useragent/show-useragent.php’;
3、打开Begin主题begin\inc目录的comment-template.php文件,在大约43行:
- <?php get_author_admin($comment->comment_author_email, $comment->user_id); ?>
下面添加:
- <span class=“flags”><?php CID_print_comment_flag();echo ‘ ‘;CID_print_comment_browser(); echo convertip(get_comment_author_ip()); ?></span>
4、将下面配套样式文件添加到主题样式文件style.css最后或者主题选项→定制风格→自定义样式中:
- .WB-OS img {
- width: 14px;
- height: auto;
- vertical-align: -6%;
- }
- .flags {
- display: none;
- }
- @media screen and (min-width: 900px) {
- .comment-body:hover .flags {
- display: inline;
- animation: fade-in;
- animation-duration: 0.3s;
- -webkit-animation: fade-in 0.3s;
- }
- }
添加样式后鼠标悬停在留言上才会显示留言者相关信息,小屏手机上不显示,因为留言者所在区域信息内容较长,不好看,而且可能会造成错位。
92、自动裁剪缩略图安全更新
主题采用timthumb.php实现自动裁剪缩略图,支持外链图片,但这个外链裁剪功能可能会被人利用,下面提供更新补丁。
将下载的文件解压后,上传覆盖到begin主题根目录中
下载timthumb.php
如果想实现外链图片自动裁剪,打开下载文件中的timthumb-config.php,在大约70行处添加外链接图片域名:
- // 添加外链图片域名
- if(! isset($ALLOWED_SITES)){
- $ALLOWED_SITES = array (
- ‘ww1.sinaimg.cn’,
- ‘ww2.sinaimg.cn’,
- );
- }
格式类似上面的 'ww1.sinaimg.cn', 一行一个
如果想裁剪所有外链图片,将第10行的:
- define (‘ALLOW_ALL_EXTERNAL_SITES’, false);
改为:
- define (‘ALLOW_ALL_EXTERNAL_SITES’, true);
如果不想裁剪外链接图片,将第9行的:
- define (‘ALLOW_EXTERNAL’, true);
改
- define (‘ALLOW_EXTERNAL’, false);
93、WPJAM BASIC与Easy Digital Downloads兼容问题
同时启用两款插件后,会在EDD下载文章页面头部多出类似文章不完整的一段代码,冲突原因未知,解决方法:
打开WPJAM BASIC插件根目录的wpjam-custom.php文件,将大约第66行的:
<meta property="og:title(); ?>" />
删除即可。对插件其它功能无影响。
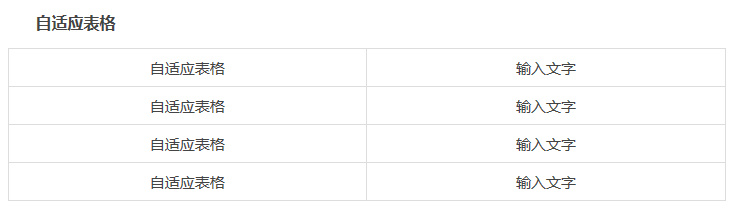
94、文章中添加两栏自适应表格
编辑文章切换到文本编辑模式,将下面代码添加进去,并修改其中的文字:
- <h3>自适应表格</h3>
- <div class=“table-r”>
- <table width=“100%”>
- <tbody>
- <tr>
- <td width=“50%”>自适应表格</td>
- <td width=“50%”>输入文字</td>
- </tr>
- <tr>
- <td width=“50%”>自适应表格</td>
- <td width=“50%”>输入文字</td>
- </tr>
- <tr>
- <td width=“50%”>自适应表格</td>
- <td width=“50%”>输入文字</td>
- </tr>
- <tr>
- <td width=“50%”>自适应表格</td>
- <td width=“50%”>输入文字</td>
- </tr>
- </tbody>
- </table>
- </div>
想添加更多行,多复制几个:
- <tr>
- <td width=“50%”>自适应表格</td>
- <td width=“50%”>输入文字</td>
- </tr>
效果如图:

如果想让文字居中,可以在WP编辑器中选择中,也可将下面的样式代码添加到主题选项→定制风格“自定义样式”中:
- .table-r td{
- text-align: center;
- }
95、改变右则滑动模块颜色
将下面样式代码添加主题选项→定制风格,在“自定义样式”中:
- #scroll li a {
- color: #2f889a;
- }
96、调整头部菜单高度
将下面的样式代码添加到主题选项→定制风格“自定义样式”中:
- #masthead {
- /** 控制头部整个高度 **/
- height: 102px;
- }
- .logo–site, .logo–sites {
- /** 控制LOGO的上边距 **/
- margin: 10px 0 0 10px;
- }
- #site-nav .down-menu li {
- /** 控制主要菜单高度 **/
- height: 70px;
- line-height: 70px;
- }
- .nav-search {
- /** 控制搜索按钮上边距 **/
- margin: 20px 10px 0 10px;
- }
- @media only screen and (max-width: 900px) {
- #masthead {
- height: 40px;
- }
- #menu-box {
- height: 40px;
- }
- .logo–site, .logo–sites {
- margin: 2px 0 0 10px;
- }
- .nav-search {
- margin: 5px 10px 0 0;
- }
- }
按注释调整相应适合的数值,你也可以直接在主题样式文件style.css中直接修改上面有注释的三个选择器属性。
还可以配合,第88条:恢复老版本的菜单样式 一起使用
97、隐藏顶部的登录管理及菜单模块
将下面的样式代码添加到主题选项→定制风格“自定义样式”中:
- #masthead {
- height: 90px;
- }
- #top-header {
- display: none;
- }
- @media only screen and (max-width: 900px) {
- #masthead {
- height: 40px;
- }
- }
既改导航菜单高度又隐藏顶部模块代码:
- #masthead {
- /** 控制头部整个高度 **/
- height: 70px;
- }
- #top-header {
- display: none;
- }
- .logo–site, .logo–sites {
- /** 控制LOGO的上边距 **/
- margin: 10px 0 0 10px;
- }
- #site-nav .down-menu li {
- /** 控制主要菜单高度 **/
- height: 70px;
- line-height: 70px;
- }
- .nav-search {
- /** 控制搜索按钮上边距 **/
- margin: 20px 10px 0 10px;
- }
- @media only screen and (max-width: 900px) {
- #masthead {
- height: 40px;
- }
- #menu-box {
- height: 40px;
- }
- .logo–site, .logo–sites {
- margin: 2px 0 0 10px;
- }
- .nav-search {
- margin: 5px 10px 0 0;
- }
- }
98、在标题下面添加文章信息
主题最新版本已添加后台控制,不需要再加了
折叠
将下面代码添加到主题functions.php的最后:
- function single_meta() {
- echo ‘<div class=“my-single-meta”>’;
- echo ‘<span class=“my-date”>’;
- time_ago( $time_type =’posts’ );
- echo ‘</span>’;
- if ( post_password_required() ) {
- echo ‘<span class=“comment”><a href=“#comments”>’ . sprintf(__( ‘密码保护‘, ‘begin’ )) . ‘</a></li>’;
- } else {
- echo ‘<span class=“comment”>’;
- comments_popup_link( ‘<i class=“fa fa-comment-o”></i> ‘ . sprintf(__( ‘发表评论‘, ‘begin’ )) . ”, ‘<i class=“fa fa-comment-o”></i> 1 ‘, ‘<i class=“fa fa-comment-o”></i> %’ );
- echo ‘</span>’;
- }
- if( function_exists( ‘the_views’ ) ) { the_views(true, ‘<span class=“views”><i class=“fa fa-eye”></i> ‘,'</span>’); }
- echo ‘<span class=“print”><a href=“javascript:printme()” target=“_self” title=“‘ . sprintf(__( ‘打印’, ‘begin’ )) . ‘”><i class=“fa fa-print”></i></a></span>’;
- edit_post_link(” . sprintf(__( ‘编辑’, ‘begin’ )) . ”, ‘<span class=“edit-link”>’, ‘</span>’ );
- echo ‘</div>’;
- }
- function my_entry_meta($content) {
- $content .= single_meta(0);
- return $content;
- }
- add_filter(‘the_content’,’my_entry_meta’);
将下面样式,添加到主题样式文件style.css最后或者添加到主题选项→定制风格“自定义样式”中:
- .single-meta {
- display: none;
- }
- .my-single-meta span{
- margin: 0 5px;
- }
- .my-single-meta, .my-single-meta a{
- color: #999 !important;
- }
- .my-single-meta {
- text-align: center;
- margin: 0 0 20px;
- }
- .entry-header h1 {
- margin: 35px –20px 0 !important;
- }
- @media screen and (max-width:640px) {
- .my-date .i-time{
- display: none !important;
- }
- .my-single-meta {
- text-align: left;
- }
- }
上面的方法并不是很完美,在有些文章形式中可能会有样式错误,下次升级主题考虑加上切换开关。
99,文章中插入表格
(1)用Word编辑一个表格,Excel表格默认无法自适应;
(2)复制表格粘贴到文章编辑框中即可。
如果是Excel表格需要切换到文本模式将表格第一行的类似代码:<table width="574">,改为:<table>去掉固定宽度。
上述方法要以实现表格自适应,但只适合列数少的表格,不然用手机看表格会很拥挤。
100,自定义分类名称背景颜色
默认文章列表缩略图上的分类名称背景色都是相同的。我们可以通过针对不同的分类设置不同的颜色背景。例如:我博客插件分类这个分类目录,分类名称背景色是绿色的。
基本代码:
- .category-wpplugins .thumbnail .cat {
- background: #7ab951;
- }
其中:红色的部分是这个插件分类的别名,只要修改这个别名和下面的颜色值就可以了。
注:修改别名时注意后面要留一个半角空格。
将代码添加到主题样式文件style.css最后或者添加到主题选项→定制风格“自定义样式”中即可。
101,将整体页面宽度改为全屏
打开主题样式文件style.css,搜索1080px或者1120px,全部替换为:90%
修改后整体页面宽度基本全屏,两侧只有一小条空白了,不能修改成100%。对大部分主题模块没有什么影响,只有部分模块可能显示不正常,影响不大,可以选择关掉。
总有用户认为这种全屏的好,估计用小屏笔记本的居多,如果考虑到现在正常24寸显示器或者更大的27寸,你会发现,看这种页面内容需要头部做左右运动才行,这也是报纸杂志文章要分栏排版的原因…..
102、修改Ajax组合小工具选项卡宽度
默认6个都显示,如果有只选择其中几个选项卡会有空白,可以根据显示的数量修改宽度 。
将代码添加到主题选项→定制风格“自定义样式”中:
- .wpz_widget_content .wpz-tabs span {
- width: 25%;
- }
默认是6个是:width: 16.66666666666667%;,上面代码是显示4个的数值 25%,修改数值即可。
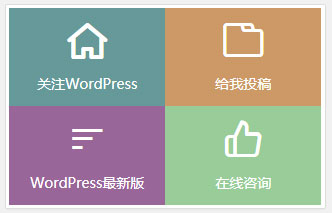
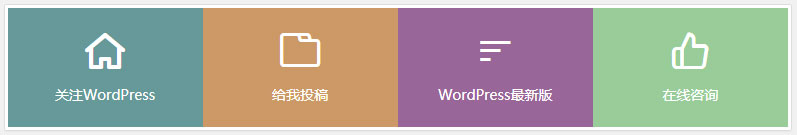
102,增强文本小工具带图标链接HTML代码
上面第64条,有一个多彩的菜单HTML代码,再给大家弄一个有图标的多彩链接HTML,本代码适用于侧边栏、杂志布局单栏小工具及公司单栏小工具中添加的增强文本小工具,效果如图:
侧边栏
 单栏小工具
单栏小工具

首先,将相应样式添加到主题选项→定制风格“自定义样式”中或者主题样式文件style.css最后。
- .qz-box a{background:#08c;float:left;width:50%;color:#fff!important;text-align:center;padding:15px 10px 10px 10px}.g-col .qz-box a,#cms-widget-one .qz-box a{width:25%;padding:25px 10px 20px 10px}@media screen and (max-width:900px){.qz-box a{width:50%}#cms-widget-one .qz-box a{width:50%}}@media screen and (max-width:700px){#group-widget-one .qz-box a{width:50%}}.qz-box a:hover{background:#777}a.qza{background:#699}a.qzb{background:#c96}a.qzc{background:#969}a.qzd{background:#9c9}.qz-icon{padding:5px 0 10px 0;display:block}.qz-icon .be{font-size:40px!important}.g-col .qz-icon .be{font-size:60px!important}
上面代码是以主题自带的图标字体为例,使用自定义阿里图标库,请将上面代码中的be改成zm.
其次,将下面代码添加到增强文本小工具中:
- <div class=“qz-box”>
- <!– 链接A –>
- <a class=“qz-link qza” href=“链接“ rel=“bookmark”>
- <span class=“qz-icon”><i class=“be be-home”></i></span>
- <span class=“qz-title“>关注WordPress</span>
- </a>
- <!– 链接B –>
- <a class=“qz-link qzb” href=“http://localhost/wordpress/203.html” rel=“bookmark”>
- <span class=“qz-icon”><i class=“be be-folder”></i></span>
- <span class=“qz-title“>给我投稿</span>
- </a>
- <!– 链接C –>
- <a class=“qz-link qzc” href=“链接“ rel=“bookmark”>
- <span class=“qz-icon”><i class=“be be-sort”></i></span>
- <span class=“qz-title“>WordPress最新版</span>
- </a>
- <!– 链接D –>
- <a class=“qz-link qzd” href=“链接“ rel=“bookmark”>
- <span class=“qz-icon”><i class=“be be-thumbs-up-o”></i></span>
- <span class=“qz-title“>在线咨询</span>
- </a>
- <div class=“clear”></div>
- </div>
修改其中的链接、文字及字体图标….
103,让菜单上的字体图标闪烁
首先给准备有闪烁的菜单项添加字体图标。
其次查看这个菜单项的CSS类选择器编号。
以常用的Chrome浏览器为例,鼠标悬停在菜单项上,右键→点击“检查”,如图:

修改下面代码中#menu-item-6853数字为上图框中的数字,要注意后面有一个半角的空格。
- #menu-item-6853 a .zm {
- animation: blink 0.5s linear infinite;
- }
最后将代码添加到主题选项→定制风格“自定义样式”中。
104、删除文章列表的间距
只适合使用博客布局。将代码添加到主题选项→定制风格“自定义样式”中
- /** 首页 **/
- .home .post {
- margin: 0 0 –1px 0;
- }
- .home #main {
- margin: 0 0 10px 0;
- }
- /** 分类归档页面 **/
- .archive .post {
- margin: 0 0 –1px 0;
- }
- .archive #main {
- margin: 0 0 10px 0;
- }
- .archive #picture #main {
- margin: 0;
- }
上述代码未经全面测试,不保证完美,效果如图:

105、固定导航菜单
打开\begin\js目录的script.js,将:
"offset": 89
后面的数字改成:99999
"offset": 99999
106、增强文本小工具中添加百度地图
首先,创建百度地图
http://api.map.baidu.com/lbsapi/creatmap/index.html
点击进入网页后左侧切换城市,定位中心点,设置地图尺寸,然后标注你所要引入地址的大概位置。
备注你的标记名称。
保存,获取代码,复制代码。
其次,创建地图文件
在你的网站根目录创建一个文件,比如:baidumap.html 把之前复制的百度地址的代码复制到此文件中。
baidumap.html文件下载
最后,添加调用代码
将下面的代码添加到增强文本小工具中:
- <iframe src=“你的网站链接/baidumap.html” frameBorder=0 height=300 width=100% scrolling=no></iframe>
其中的:height=300高度,可以根据你设置的地图大小做相应修改。
最后的调用代码直接添加到文章中也可以。
效果如图:

107、修正产品日志自定义栏目表单
如果发现产品日志编辑框下面没有自定义表单,可以打开begin主题根目录的functions.php,在最后添加:
- require get_template_directory() . ‘/inc/show-meta.php’;
108、利用CSS为标题添加小图标
在文章标题前后加个醒目的图标,可以突出显示某篇文章。
将代码添加到主题选项→定制风格“自定义样式”中:
- /** 标题前图标 **/
- #post-75 h2 a:before {
- content: “\e68b”;
- font-family: be;
- font-size: 16px;
- color: #c40000;
- padding: 0 5px 0 0;
- }
- /** 标题后图标 **/
- #post-75 h2 a:after {
- content: “\e667”;
- font-family: be;
- font-size: 14px;
- color: #c40000;
- padding: 0 0 0 5px;
- }
其中:
#post-75 h2是文章列表标题选择器,修改其中的数字75,为文章ID,可以通过在后台查看文章ID或者通过查看源代码查看文章的ID。-
content: "\e667"对应的阿里图标字体Unicode代码 font-family: be使用自己的阿里图标库,将be改为zm
另外,可以直接上述代码直接添加文字
- /** 标题后加文字 **/
- #post-75 h2 a:after {
- content: “推荐”;
- font-size: 14px;
- background: #c40000;
- color: #fff;
- margin: 0 0 0 5px;
- padding: 1px 3px;
- border-radius: 2px;
- }
效果如图:

举一反三,修改其中的#post-75 h2选择器,可以给任意页面元素添加图标。
109、移动端导航菜单图标改为文字
修改方法与上条相同,将代码添加到主题选项→定制风格“自定义样式”中:
- .bars:after, .nav-mobile:after {
- content: “导航”;
- background: #c40000;
- color: #fff;
- padding: 1px 3px;
- border-radius: 2px;
- }
- .bars .be, .nav-mobile .be {
- display: none;
- }
效果如图:

110、自定义站点标题颜色
将代码添加到主题选项→定制风格“自定义样式”中:
- .site–title a {
- color: #c40000;
- }
修改 color: #c40000;颜色值
111、隐藏下载按钮小图标
将代码添加到主题选项→定制风格“自定义样式”中:
- .down-link .be{
- display: none;
- }
如果想修改为其它图标字体,再加上下面的代码:
- .down-link a:before {
- content: “\e667”;
- font-family: be;
- /** font-family: zm; **/
- font-size: 14px;
- color: #fff;
- padding: 0 5px 0 0
- }
112、修改移动端页脚菜单个数
默认移动端页脚菜单是6个菜单项,想修改个数,可以将下面代码添加到主题选项→定制风格“自定义样式”中:
- .footer-nav ul li {
- width: 25%;
- }
上面代码是配合4个,如果是5个按钮就改为20%
113、在页脚小工具中添加微信二维码
将增强文本小工具添加到页脚小工具中,将复制下面代码添加到增强文本小工具中:
- <ul class=“about-me-img clearfix”>
- <li>
- <img src=“http://wx3.sinaimg.cn/large/0066LGKLly1fo5cum3xgej305k05kjrj.jpg” alt=“Begin主题常见问题” alt=“我的微信“>
- <p>我的微信</p>
- </li>
- <li>
- <img src=“http://wx3.sinaimg.cn/large/0066LGKLly1fo5cum3xgej305k05kjrj.jpg” alt=“Begin主题常见问题” alt=“微信公众号“>
- <p>微信公众号</p>
- </li>
- <li>
- <a href=“https://weibo.com/5596820771/” target=“_blank”>
- <img src=“http://wx3.sinaimg.cn/large/0066LGKLly1fo5cum3xgej305k05kjrj.jpg” alt=“Begin主题常见问题” alt=“官方微博”>
- <p>官方微博</p>
- </a>
- </li>
- </ul>
- <style type=“text/css”>
- .about–me–img li {
- float: left;
- padding: 5px;
- width: 33.333333333333333333% !important;
- }
- .about–me–img p {
- text–align: center;
- }
- </style>
如果是两张图片,修改代码中的33.3333333333333%,为:50%。

修改其中的图片链接。
114、在页脚小工具栏数
修改页脚小工具栏数和导航菜单小工具改成单栏,将代码添加到主题选项→定制风格“自定义样式”中:
- /*修改页脚小工具栏数*/
- .footer-widget .widget {
- width: 20%;
- }
- .footer-widget .menu li {
- width: 100%;
- }
- .footer-widget h3 {
- color: #fff;
- }
- @media screen and (max-width: 550px) {
- .footer-widget .widget {
- float: left;
- width: 50%;
- text-align: center;
- }
- }
其中:width: 20%,为5栏,根据需要自行修改。
添加上述代码后,可添加多个导航菜单小工具,并以单栏样式展示,如图:

115、正文title标题中显示分类名称
打开begin\inc目录的title.php模板文件,将大约第8行的
- <?php if ( is_single() ) { ?><title><?php if ( get_post_meta($post->ID, ‘custom_title‘, true) ) { ?><?php echo trim(get_post_meta($post->ID, ‘custom_title‘, true)); ?><?php if (get_query_var(‘page’)) { echo ‘ – 第’; echo get_query_var(‘page’); echo ‘页’;}?><?php } else { ?><?php echo trim(wp_title(”,0)); ?><?php if (get_query_var(‘page’)) { echo ‘ – 第’; echo get_query_var(‘page’); echo ‘页’;}?> <?php echo zm_get_option(‘connector’); ?> <?php bloginfo(‘name’); ?><?php } ?></title><?php } ?>
改为:
- <?php if ( is_single() ) { ?><title><?php if ( get_post_meta($post->ID, ‘custom_title‘, true) ) { ?><?php echo trim(get_post_meta($post->ID, ‘custom_title‘, true)); ?><?php if (get_query_var(‘page’)) { echo ‘ – 第’; echo get_query_var(‘page’); echo ‘页’;}?><?php } else { ?><?php echo trim(wp_title(”,0)); ?><?php if (get_query_var(‘page’)) { echo ‘ – 第’; echo get_query_var(‘page’); echo ‘页’;}?> <?php echo zm_get_option(‘connector’); ?> <?php foreach((get_the_category()) as $category){ echo $category->cat_name; }?> <?php echo zm_get_option(‘connector’); ?> <?php bloginfo(‘name’); ?><?php } ?></title><?php } ?>
116、去掉正文图片的下边距
将下面的样式代码添加到主题选项→定制风格“自定义样式”中:
- .aligncenter {
- margin: 0 auto;
- }
插入图片时必须选择居中。
116、修改文章底部分享点赞颜色
有用户喜欢主题早期版本点赞分享按钮彩色样式

将下面的样式代码添加到主题选项→定制风格“自定义样式”中即可:
- .social-main a {
- color: #fff;
- }
- .like a {
- background: #f40000;
- border: 1px solid #f40000;
- }
- .share-s a {
- background: #dd9933;
- border: 1px solid #dd9933;
- }
- .social-main i {
- color: #fff;
- }
- .shang-p a {
- background: #7ab951;
- border: 1px solid #7ab951;
- }
- .social-main a:hover {
- color: #fff;
- background: #666;
- }
- .like a:hover, .share-s a:hover, .shang-p a:hover {
- border: 1px solid #666;
- }
117、关于过不了移动落地页检测
个人感觉当文章中有大面积图片或者图片较多,就过不了移动落地页检测,会提示“该页面不符合移动落地页体验规范”之类的。
我只测试过3个页面,其中两个文章中无图片,检测通过,另一个文章中有两张图片,没通过。
百度出的垃圾功能也就这智力了
移动落地页检测地址:https://ziyuan.baidu.com/page/mobile
118、前、后台同时启用英文
默认主题只有后台语言选择中文才可以使用前台英文,可以通过修改语言文件名称,实现前、后台同时使用英文。
打开begin\languages目录,将zh_CN.mo和zh_CN.po前面的zh_CN改为en_GB。
因主题是为中文设计的,还需要到主题选项—基本设置,修改“文章列表截断字数”对于英文减一半就行了。
附常见国家代码:
zh_CN 简体中文 zh_TW 繁体中文 da_DK 丹麦语 nl_NL 荷兰语 en_US 英语 fi_FI 芬兰语 fr_FR 法语 de_DE 德语 it_IT 意大利语 ja_JP 日语 ko_KR 朝鲜语 nb_NO 挪威语 pt_br 葡萄牙语 es_es 西班牙语 es_us 西班牙语(美国) sv_se 瑞典语
119、增强文本小工具图片广告代码
修改相应的图片、链接和文字后,将代码添加到增强文本小工具中:
- <a href=“http://zmingcx.com/begin.html” target=“_blank”>
- <img src=“http://wx4.sinaimg.cn/large/006LwaZdly1fvjcqqj53ej308o0650to.jpg” alt=“Begin主题常见问题” alt=“购买begin主题“>
- <h4 style=“font–size: 15px;font–size: 1.5rem;text–align: center;padding: 8px 0“>WordPress多功能主题:Begin</h4>
- </a>
上面是图片,下面是标题文字,效果如图:

待续…..









文章评论 本文章有个评论