


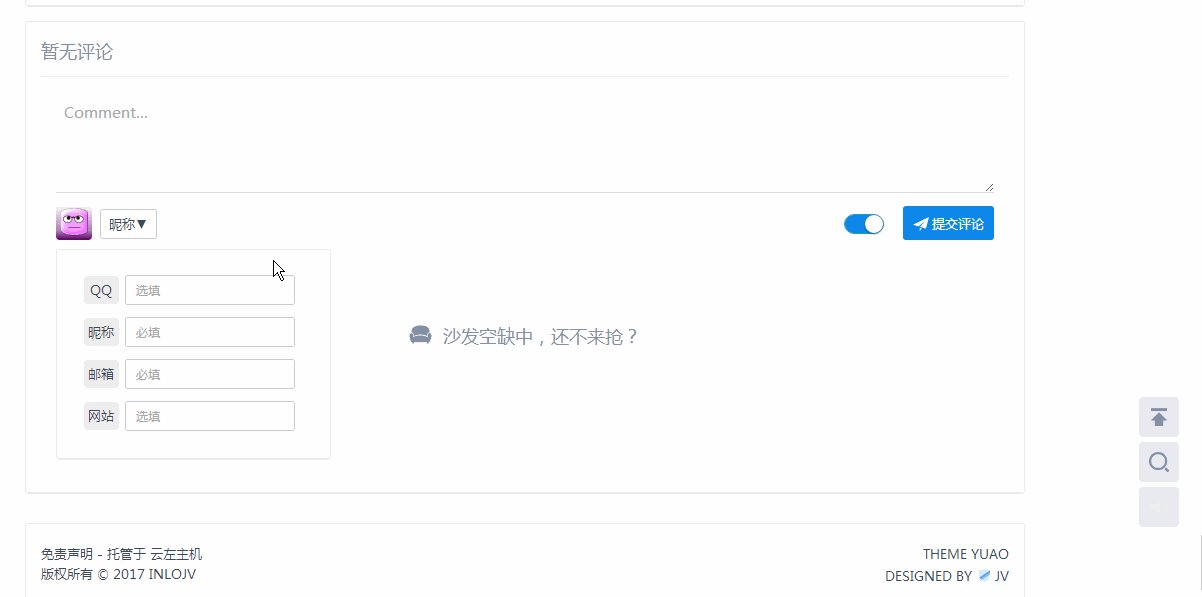
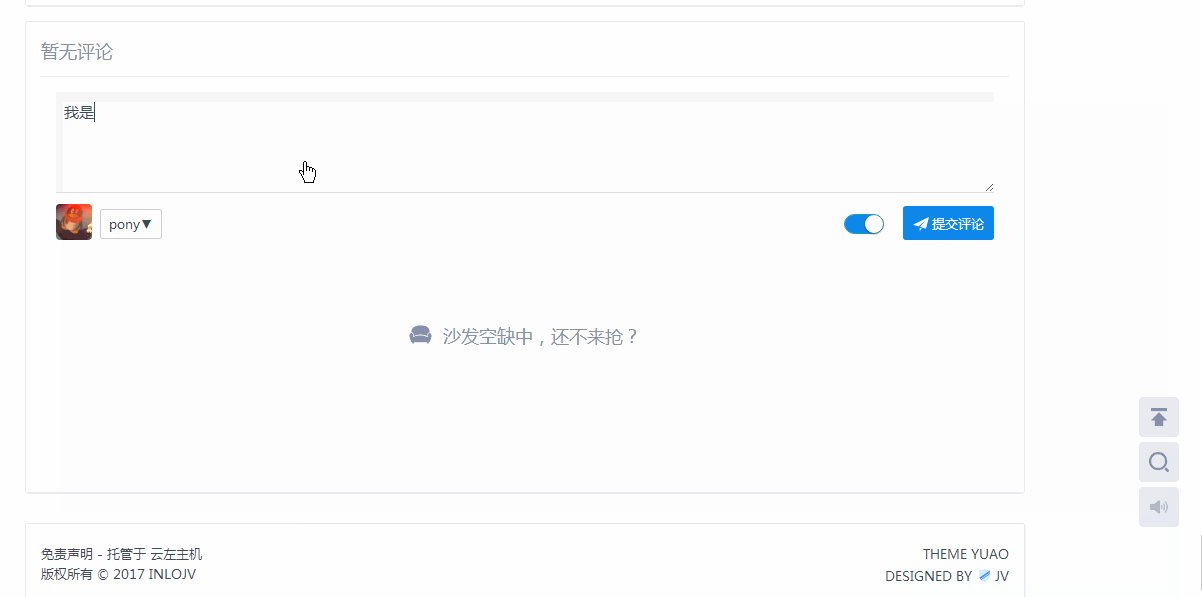
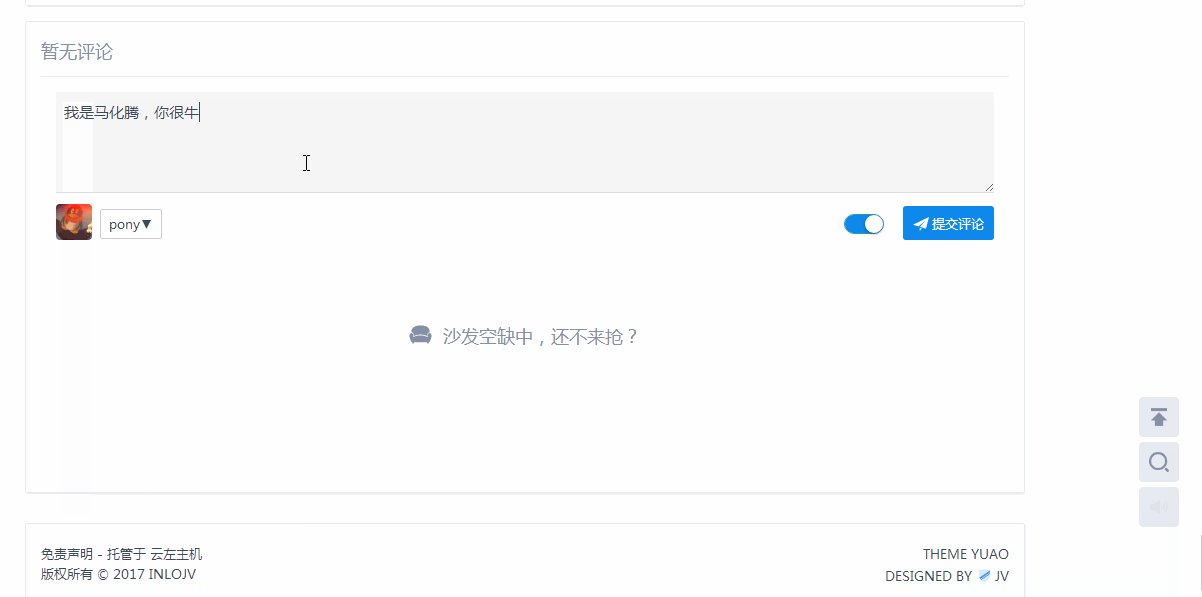
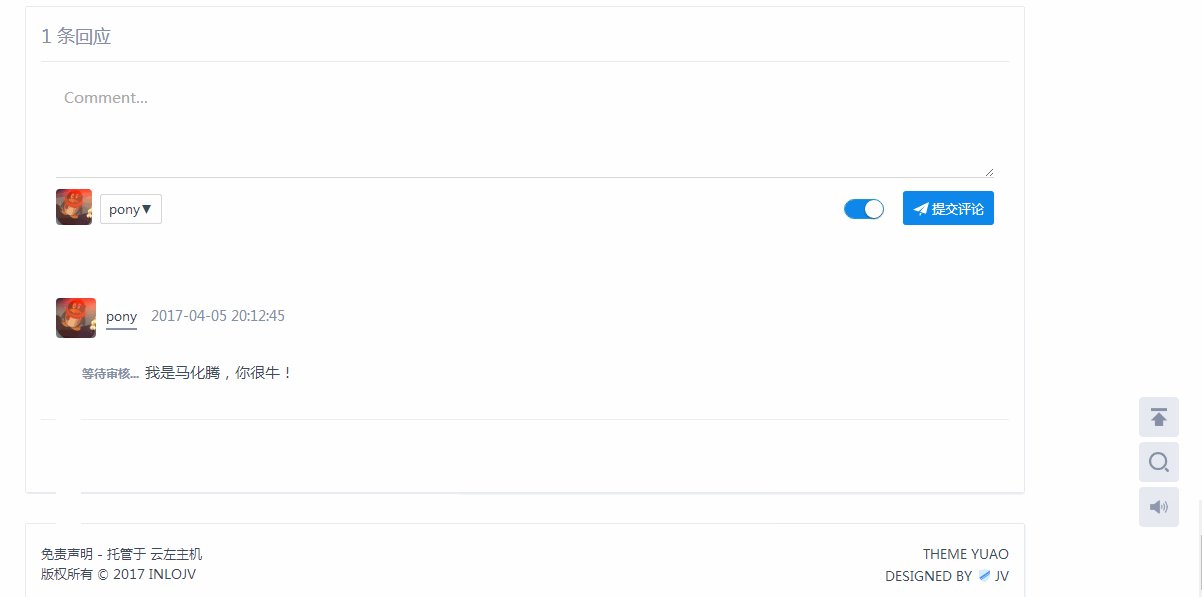
评论框输入 QQ 获取头像和昵称这个功能在很多 emlog 博客上都兴起了,不过我发现 wordpress 圈里还不太常见,所以把这个功能做到 wordpress 上,由于每个人的主题评论表单结构节点名称都不太一样,所以根据本教程你不一定能立刻达到想要的效果,要仔细看我下面代码注释。首先我们先看效果图吧:

WordPress评论框输入QQ获取头像和昵称步骤
步骤一:评论表单插入 QQ 字段
这个网上能找到代码,前端找到你主题输出昵称、邮箱、网址的表单结构依样画葫芦添加 input 标签,比如我的表单结构是:
- <p class=“comment-form-author”>
- <label>昵称</label>
- <input id=“yuao-comt-author” class=“bs-bb” name=“author” type=“text” value=“<?php echo esc_attr($comment_author); ?>” size=“30” maxlength=“245” required=“required” placeholder=“必填” />
- </p>
添加 QQ 结构照着复制就行了,昵称等文本改成 QQ,注意 name 属性值要改成 new_field_qq,下面传参要用到。
前端加了 input,后端就要添加字段用来存储前端提交到数据库的 QQ 信息。下面的代码添加到主题的 functions.php 里面,注意看注释。
- // 数据库插入评论表单的qq字段
- add_action(‘wp_insert_comment’,’inlojv_sql_insert_qq_field’,10,2);
- function inlojv_sql_insert_qq_field($comment_ID,$commmentdata) {
- $qq = isset($_POST[‘new_field_qq’]) ? $_POST[‘new_field_qq’] : false;
- update_comment_meta($comment_ID,’new_field_qq’,$qq); // new_field_qq 是表单name值,也是存储在数据库里的字段名字
- }
- // 后台评论中显示qq字段
- add_filter( ‘manage_edit-comments_columns’, ‘add_comments_columns’ );
- add_action( ‘manage_comments_custom_column’, ‘output_comments_qq_columns’, 10, 2 );
- function add_comments_columns( $columns ){
- $columns[ ‘new_field_qq’ ] = __( ‘QQ号’ ); // 新增列名称
- return $columns;
- }
- function output_comments_qq_columns( $column_name, $comment_id ){
- switch( $column_name ) {
- case “new_field_qq” :
- // 这是输出值,可以拿来在前端输出,这里已经在钩子manage_comments_custom_column上输出了
- echo get_comment_meta( $comment_id, ‘new_field_qq’, true );
- break;
- }
- }
步骤二:核心代码–输入qq号实时获取昵称和头像
下面是前端处理的js代码(需要 jQuery 库支持,请仔细看注释):
下面是后端处理的 php 代码(需用到两个 api)
步骤三:让 QQ 头像显示在评论列表和后台评论上
一般情况下,wordpress 的评论头像默认是 gravatar,所以我们用 get_avatar 过滤器来对默认头像的调用方式进行改造。
将以下代码加入到主题的 functions.php 里面
- /**
- * 修改后台头像
- * 若有qq字段则显示qq头像,若没有则显示gravatar
- * @INLOJV http://www.inlojv.com
- */
- add_filter( ‘get_avatar’, ‘inlojv_change_avatar’, 10, 3 );
- function inlojv_change_avatar($avatar){
- global $comment;
- if( get_comment_meta( $comment->comment_ID, ‘new_field_qq’, true ) ){
- $qq_number = get_comment_meta( $comment->comment_ID, ‘new_field_qq’, true );
- $qqavatar = file_get_contents(‘http://ptlogin2.qq.com/getface?appid=1006102&imgtype=3&uin=’.$qq_number);
- preg_match(‘/http:(.*?)&t/’,$qqavatar,$m); // 匹配 http: 和 &t 之间的字符串
- return ‘<img src=“‘.stripslashes($m[1]).'” class=“avatar avatar-40 photo” width=“40” height=“40” alt=“qq_avatar” />’;
- }else{
- return $avatar ;
- }
- }
这样基本就大功告成了,若你有一定的代码基础,也可以对 js 的处理部分进行与主题相匹配的改造,效果见 INLOJV 评论表单。



亲爱的:被墙域名跳转TG:@qianhenetwork QQ:851617266,可否收藏+评论+分享呢?






文章评论 本文章有个评论