


WordPress主题有无数个,但是真正符合自己标准的寥寥无几,所以,大多数童鞋安装主题后都会自己动手进行美化。因为本站使用的是知更鸟begin主题,其主题功能很牛叉,但是风格真是丑的一比啊,所以我们就动手自己稍微修改。今天给大家带来一个美化面包屑导航的方法,非常实用,修改也很简单。之前也看到了类似教程,但是或多或少会有点问题,这个修改后的方法,一直没发现什么问题。因此,拿来跟大家分享。
一、修改style.css文件
打开主题根目录下的styless.css文件,查找下面的代码:
- /** 位置 **/
- .breadcrumb {
- width: 1120px;
- height: 25px;
- line-height: 25px;
- margin: 0 auto;
- padding-left: 10px;
- white-space: nowrap;
- word-wrap: normal;
- text-overflow: ellipsis;
- overflow: hidden;
- }
将下面的代码替换掉上面的代码:
- .breadcrumb {
- margin: 10px auto;
- border: 1px solid #ddd;
- border-radius: 2px;
- background-color: #fff;
- padding-top: 4px;
- padding-bottom: 4px;
- padding-left: 10px;
- }
二、效果前后对比
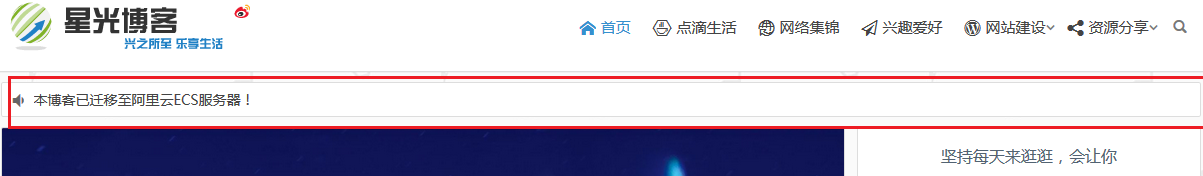
效果后:

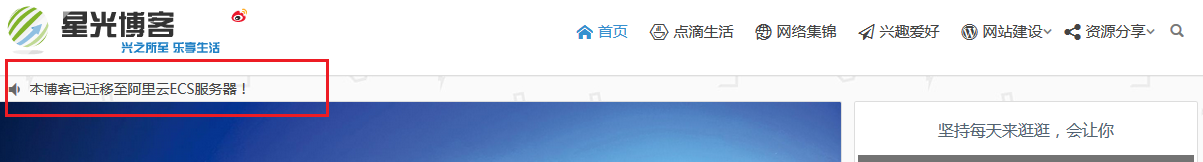
效果前:

方法二:(自用)
代码:直接放入后台自定义,或者css里面
- .breadcrumb{border-width:1px;
- background-color:rgb(255, 255, 255);
- margin-Bottom:5px;border-radius:2px;margin-top:5px;}
完美解决!



亲爱的:被墙域名跳转TG:@qianhenetwork QQ:851617266,可否收藏+评论+分享呢?






文章评论 本文章有个评论