


知更鸟begin主题的美化,太多太多,根据自己的喜好来折腾。这里,在之前折腾了下,美化了首页阅读全文按钮。最近有小伙伴在问到,也就分享出来了。
将以下css添加到主题选项–定制风格–自定义样式中即可。或者自行添加到css中。
- /*阅读全文特效*/
- .post{overflow:hidden;-webkit-transition:.3s;-moz-transition:.3s;-o-transition:.3s;-ms-transition:.3s}
- .post:hover{box-shadow:0 0 20px 3px #dfe9f7;border:1px solid #eaeaea;z-index:2;box-shadow:0 0 20px 3px #dfe9f7;border:1px solid #eaeaea;z-index:2;border:1px dashed #39c}.entry-more a{position:absolute;width:82px;right:-80px;webkit-transition:all .4s;-moz-transition:all .4s;-o-transition:all .4s;transition:all .4s;opacity:0}
- .post:hover .entry-more a{right:0;opacity:.7}
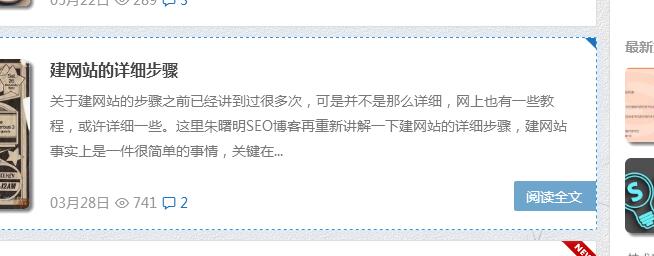
在鼠标没有到文章这个区块时,不显示阅读全文位置。当鼠标滑到文章区块时,就会从旁边自动滑出显示阅读全文按钮。

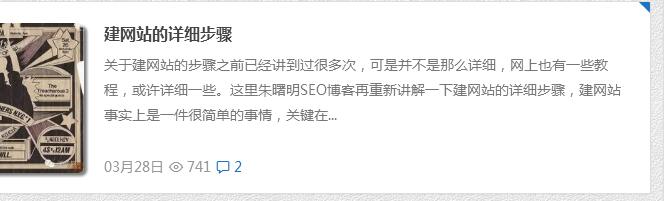
鼠标未到文章区块时效果图

鼠标滑到文章区块时效果图
代码也是我在网上找的,不过不知道是来自谁那了,这个折腾有点久了。



亲爱的:被墙域名跳转TG:@qianhenetwork QQ:851617266,可否收藏+评论+分享呢?






文章评论 本文章有个评论