


首先给准备有闪烁的菜单项添加字体图标。
其次查看这个菜单项的CSS类选择器编号。
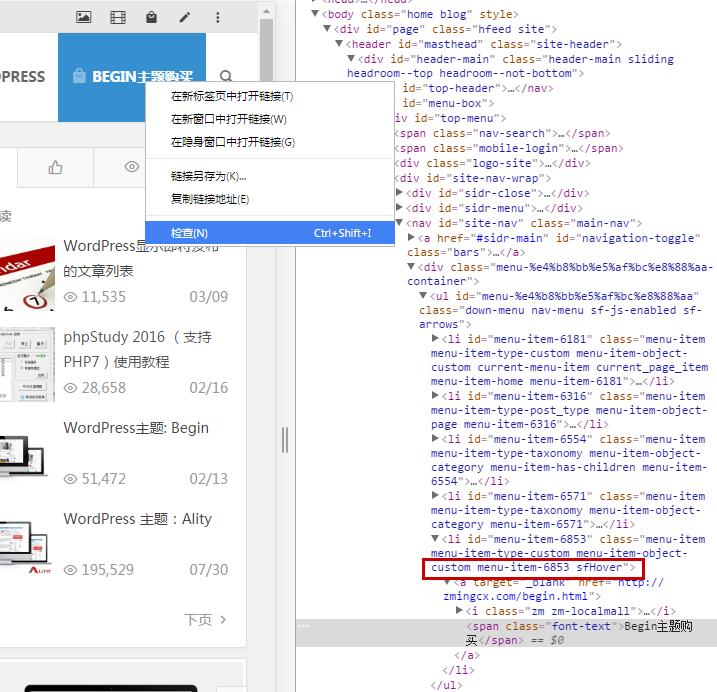
以常用的Chrome浏览器为例,鼠标悬停在菜单项上,右键→点击“检查”,如图:

修改下面代码中#menu-item-6853数字为上图框中的数字,要注意后面有一个半角的空格。
- #menu-item-6853 a .zm {
- animation: blink 0.5s linear infinite;
- }
最后将代码添加到主题选项→定制风格“自定义样式”中。



亲爱的:被墙域名跳转TG:@qianhenetwork QQ:851617266,可否收藏+评论+分享呢?






文章评论 本文章有个评论