



(自用)方法一:
第一步:下载文件
隐藏的内容:
下载按钮1
密码:wmtk
蓝奏云:https://www.lanzous.com/i18ay6j
第二步:上传
将下载好的文件打开,里面会有两个压缩包,分别解压,并上传两个解压好的文件到主题目录下。
第三步:引用文件
将以下代码放到主题目录下的functions.php中
- include(“ip2c/ip2c.php”); //IP归属地和运营商查询功能
- include(“show-useragent/show-useragent.php”); //显示国籍、系统、浏览器信息
第四步:添加显示位置
现在我们只需要将以下代码放到指定位置,就可以显示了。本站使用的知更鸟,在begin/inc/function/comment-template文件内(这里顺便补充一下,那个“博主”的位置在begin/inc/function/function.php里面),找到
- <span class=“comment-meta commentmetadata”>
在其下添加以下代码就可以了
- <span class=“ua-info”>
- <?php
- CID_print_comment_flag();/*国籍*/
- echo ‘ ‘;/*空格*/
- CID_print_comment_browser();/*浏览器*/
- echo convertip(get_comment_author_ip());/*运营商*/
- ?>
- </span>
如果你的图标显示位置不是很好,可以加以下两行css代码调整
- /*调整留言者系统浏览器和运营商位置*/
- .ua-info {
- margin-left: 30px;
- }
- .WB-OS img {
- vertical-align: -3px;
- }
通过以上几步就简单的实现了免插件实现添加留言者国家,操作系统,浏览器等信息。
方法二:
分享WordPress显示评论者IP的归属地及运营商信息的2种方案
(自用)方法三:(根据方法一的基础上优化,增加鼠标悬浮隐藏效果,优化调整留言者系统浏览器和运营商位置)
跟方法一的前三步是一样的,
一、添加显示位置
现在我们只需要将以下代码放到指定位置,就可以显示了。本站使用的知更鸟,在begin/inc/function/comment-template文件内,找到
- <span class=“comment-meta commentmetadata”>
在其下添加以下代码就可以了
- <span id=“comment_ua_info” class=“comment_ua_info” style=“white-space: nowrap;overflow: hidden;display:none;”>
- <?php echo ‘ ’; CID_print_comment_flag(); echo ‘ ‘; CID_print_comment_browser(); ?>
- <?php echo “<span id=’ua-info-text’ style=’font-size:14px;font-weight:normal;color:#aaa;’>”; echo convertip(get_comment_author_ip()); echo “</span>”; ?>
- </span>
简单解释:
<span id=”comment_ua_info” … > 包含IP归属地、浏览器,以及文本信息等,目的是为后面鼠标悬浮显示时使用,js实现显示和隐藏效果
CID_print_comment_flag() 显示IP归属地的国旗
CID_print_comment_browser() 显示浏览器和用户设备
convertip(get_comment_author_ip()) 显示IP归属地的文本信息
至此,显示评论者信息已经实现了
如果想看效果,先把 id=”comment_ua_info” 中的样式 display:none; 去掉,就可以看到效果了

二. 添加代码到 footer.php
初看步骤4的效果还不错,但是看上去信息会很多,颜色等有点乱,于是想追求极致,还需要继续努力
为了实现鼠标悬浮在评论框才显示的效果,我们需要结合js实现,添加js代码到主题下的footer.php中
footer.php
添加js代码
[reply]
- <!– comment ua-info –>
- <script>
- jQuery(‘.comment-body’).hover(
- function(){
- jQuery(this).find(‘span.comment_ua_info’).show();
- },
- function(){
- jQuery(this).find(‘span.comment_ua_info’).hide();
- });
- jQuery(‘.comment-body’).click(
- function(){
- jQuery(this).find(‘span.comment_ua_info’).show();
- });
- </script>
[/reply]
如果显示和隐藏效果相反,则在在对应主题style.css文件内或自定义CSS处,加以下css代码调整
- .ua-info {
- display:none;/*设置隐藏*/
- margin-left:8px;
- }
说明:
1)jQuery(‘.comment-body’).hover 悬浮事件,主要用于PC电脑端,但是手机端没有悬浮事件
2)jQuery(‘.comment-body’).click 点击事件,主要用于手机端,点击可以显示,但需要注意click事件里不要加hide,否则在电脑端与hover相冲突
3)span.comment_ua_info 标签,是在步骤1中特别说明的,记得要把 id=”comment_ua_info” 中的样式设置为 display:none; 默认不显示ua-info信息
至此,评论者IP归属地等信息默认是隐藏了,只有当鼠标悬浮在评论框时才会显示出来。
到这里就可以结束了。
还有一种效果就是按钮显示评论也加上:
按钮显示评论所有IP
上面的功能,在一些博客里都已实现,我的米扑博客只是把人家的效果,用代码实现分享出来
最后,奉献一点小创新,个人感觉还是比较实用的,就是添加一个按钮,能够一键显示所有IP
恩,你说的对,步骤4早已经实现了,折腾出步骤5的隐藏IP,现在步骤6又整出一键显示所有IP,闲的蛋疼,哈
恩,蛋疼也好,折腾也罢,也要搞出来,微创新嘛,直接上代码和步骤啦
1) 修改评论文件 comments.php(或者这个comment-template)
进入主题目录,修改评论文件 comments.php
comments.php(或者这里
- <span class=“comment-meta commentmetadata”>
)
添加一行用于显示的按钮(按钮放哪儿,由你自己决定了)
- <span id=“comment_show_ip” class=“comment_show_ip” style=“color:blue; font-size:14px;”>显示评论IP</span>
2) 添加js代码到 footer.php
进入主题目录,修改页脚文件 footer.php
footer.php
添加js代码如下:
- <script>
- jQuery(“.comment_show_ip”).click(function(){
- if(jQuery(“.comment_show_ip”).text() == “显示评论IP”) {
- jQuery(“.comment_ua_info”).show();
- jQuery(“.comment_show_ip”).html(“隐藏评论IP”);
- }
- else {
- jQuery(“.comment_ua_info”).hide();
- jQuery(“.comment_show_ip”).html(“显示评论IP”);
- }
- });
- </script>
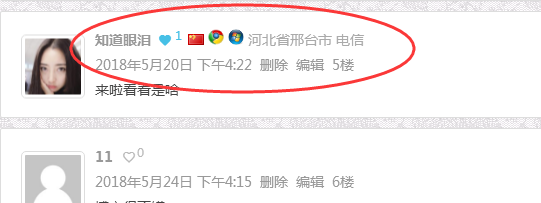
3)检阅成果
a)点击“显示评论IP”,则显示全部评论IP,并把按钮置为“隐藏评论IP”,如下图

b)点击“隐藏评论IP”,则隐藏全部评论IP,并把按钮置为“显示评论IP”,如下图

好了,折腾完了,到底蛋闲不闲疼不疼。









文章评论 本文章有个评论