


wordpress使用知更鸟主题的小伙伴都会发现,在“关于本站”下面有四个联系方式图标(姑且先这么叫吧,我也不知道正规名称是什么)。但是,主题默认的四个图标是暗色系“灰色”的,很不美观,与站长的要求相差甚远。
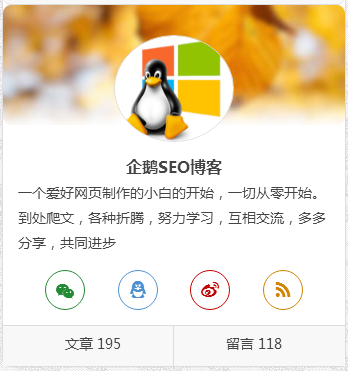
美化后效果,如下图:

代码部署过程如下:
打开style.css,找到
- #feed_widget a {
- color: #3690cf;
- width: 40px;
- display: block;
- text-align: center;
- height: 40px;
- line-height: 34px;
- margin: 0 auto;
- border-radius: 4px;
- border: 1px solid #ddd;
- }
修改为:
- #feed_widget a {
- color: #999;
- width: 40px;
- display: block;
- text-align: center;
- height: 40px;
- line-height: 34px;
- margin: 0 auto;
- border-radius: 20px;
- border: 1px solid #ddd;
- }
再次,在
- #feed_widget a:hover {
- color: #fff;
- border: 1px solid #fff
- }
跟
- #feed_widget .be {
- font-size: 18px !important;
- font-size: 1.8rem !important;
- }
之间,添加如下代码:
隐藏的内容:
- #feed_widget .feed a {
- color: #d28300;
- border: 1px solid #d28300
- }
- #feed_widget .feed a:hover {
- background: #d28300;
- color: #fff !important;
- border: 1px solid #d28300
- }
- #feed_widget .weixin a {
- color: #248a34;
- border: 1px solid #248a34;
- }
- #feed_widget .weixin a:hover {
- background: #248a34;
- color: #fff! important;
- border: 1px solid #248a34
- }
- #feed_widget .tsina a {
- color: #c40000;
- border: 1px solid #c40000
- }
- #feed_widget .tsina a:hover {
- background: #c40000;
- color: #fff !important;
- border: 1px solid #c40000
- }
- #feed_widget .tqq a {
- color: #4e91d1;
- border: 1px solid #4e91d1
- }
- #feed_widget .tqq a:hover {
- background: #4e91d1;
- color: #fff !important;
- border: 1px solid #4e91d1
- }
OK,大功告成,四个图标完美变成彩色 



亲爱的:被墙域名跳转TG:@qianhenetwork QQ:851617266,可否收藏+评论+分享呢?






文章评论 本文章有个评论